
こんにちは、おつまみ(@otsumami082)です。
私は解説記事を書くときに、画像をかなりの数使います。(場合によっては30点以上)
すると、当然ページの容量が大きくなります。
容量が大きくなるとどうなるのか?
ページを読み込む時間が長くなりページの表示速度が落ちる。
↓
せっかく訪問してくれたユーザーがストレスを感じて離脱してしまう。
↓
ブラウザに『離脱率の高いサイト→質の悪いサイト』という判定を下されて、検索順位を落とされる原因となる。
こんな状況はできるだけ避けなくてはなりませんよね。(;^ω^)
それにユーザー離脱率とは関係なしに、表示速度そのものが検索順位に影響を与えるという事実があります。
その証拠として、2018年にGoogleはページ表示速度が極端に遅いサイトの検索順位を下げるという趣旨のアナウンスをしています。(ソースはこちら)
つまり「表示速度が極端に遅いサイトはユーザー利便性を欠くから検索順位を下げよう!」という判断をGoogleは下したということですね。(多少の遅さは問題ないとのこと)
上記を踏まえると、ブロガーたるもの画面表示速度を上げるための適切な画像圧縮方法(画像容量をできるだけ減らしながらも高画質を保つ方法)を知っておかなくてはなりません。
そこで私がおすすめしたい画像圧縮ツールに『EWWW Image Optimizer』というWordPressプラグインがあります。
今回は『EWWW Image Optimizer』をどのように導入するのか、導入するメリットは何か?などを解説していきます。
もくじ
EWWW Image Optimizerのここがおすすめ

『EWWW Image Optimizer』はWordPressのライブラリにアップした画像の画質を高画質に保ったままファイルサイズを圧縮(小さく)してくれるんです。
さらに、ページがサイト表示される際に、画像の形式をWebPに自動変更してくれるスグレモノ。
WebPとは『高画質かつファイルサイズが小さい』という素晴らしい性質を持った拡張子のこと。
WebPの欠点は、全てのブラウザに対応しているわけではないことですね。(2021年1月現在、IEは未対応)
しかし『EWWW Image Optimizer』はWebPに対応していないブラウザに関しては、WordPressのライブラリにアップした画像形式(JPGやPNG)のまま表示してくれるので、サイト運営上問題はありません。
簡単に書くと
- WebP対応ブラウザ→WebP画像形式で表示
- WebP未対応ブラウザ→PNG・JPGなど従来の画像形式で表示
というフレキシブルな対応のできる頼れるやつ、それが『EWWW Image Optimizer』というプラグインなんです。
EWWW Image Optimizerをインストールする
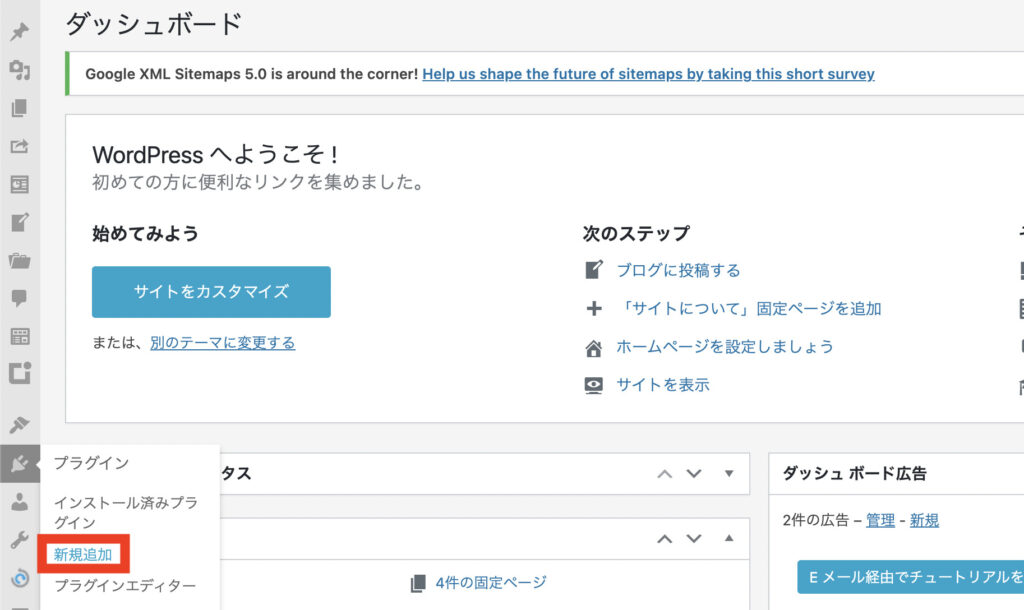
WordPress管理画面左側にある『プラグイン』タブから『新規追加』を選択します。

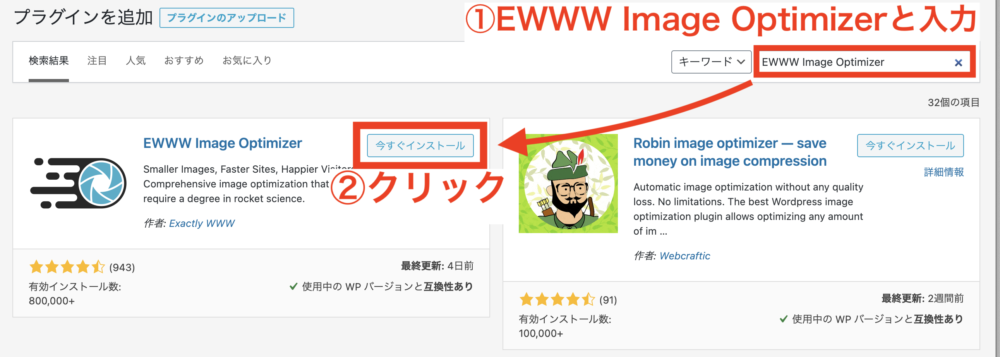
検索窓に『EWWW Image Optimizer』と入力し、出てきた『EWWW Image Optimizer』プラグインの『今すぐインストール』をクリック。

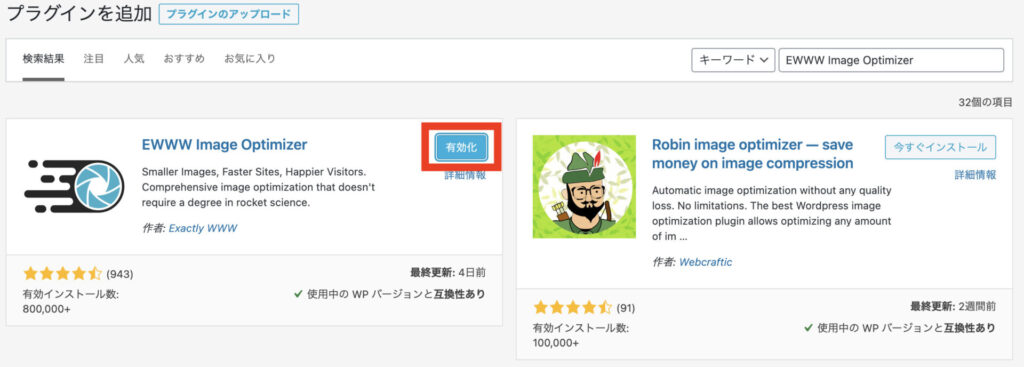
『有効化』をクリック。

これでインストールは完了です。
EWWW Image Optimizerの設定をする

これから先は『EWWW Image Optimizer』を無料で使う場合の設定となります。
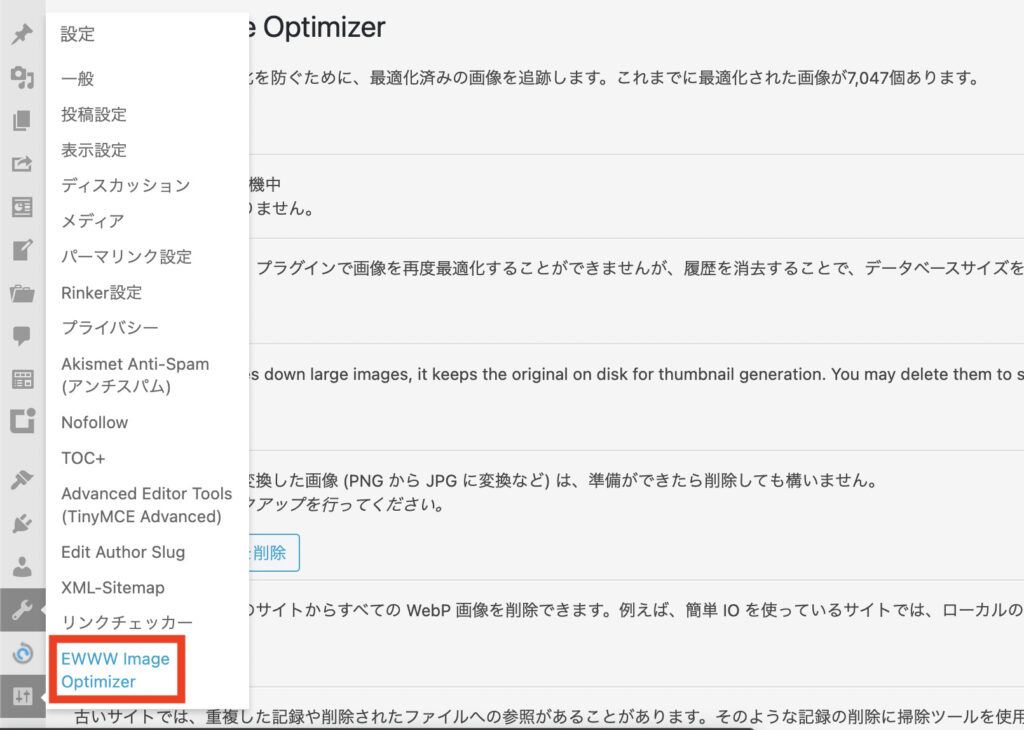
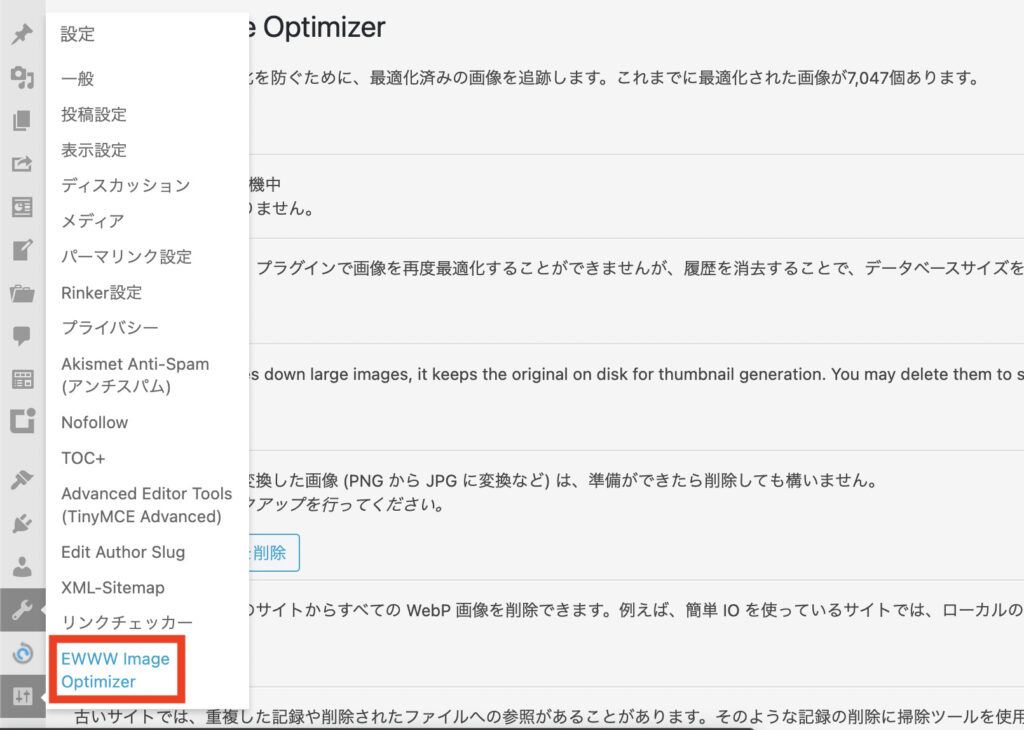
WordPress管理画面左側にある『設定』タブから『EWWW Image Optimizer』を選択して下さい。

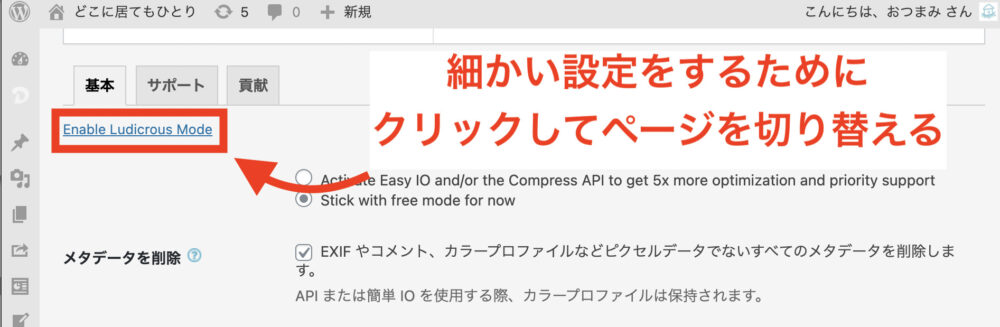
『基本』タブの下にある『Enable Ludicrous Mode』をクリック。

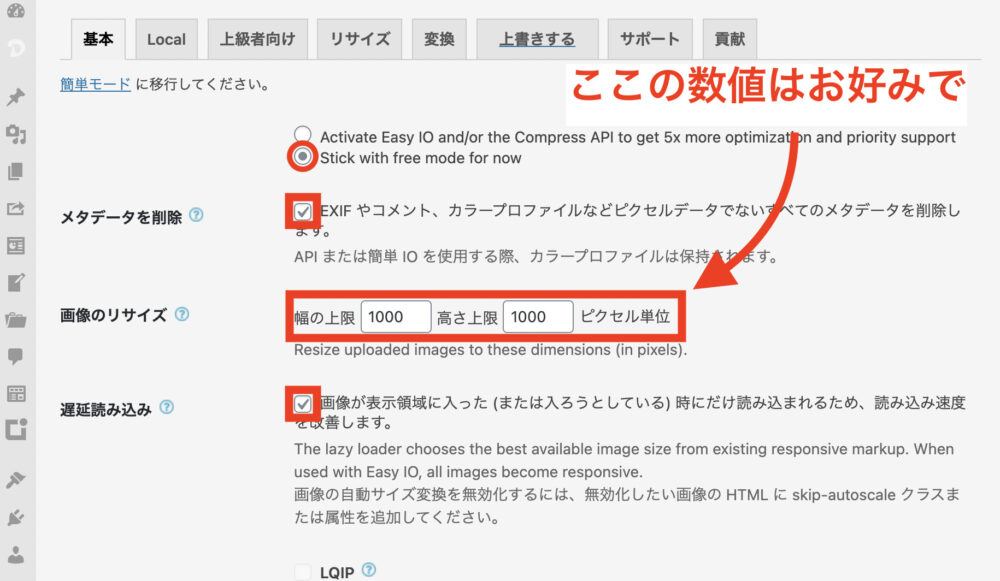
各種設定を行います。(画像参照)

『メタデータを削除』にチェックを入れると、画像内に含まれるユーザー情報を削除してくれます。個人情報保護の観点からもチェックを入れとくことを推奨いたします。
『画像のリサイズ』のデフォルト値は『W1920×H1920』です。
画像では『W1000×H1000』に設定しております。
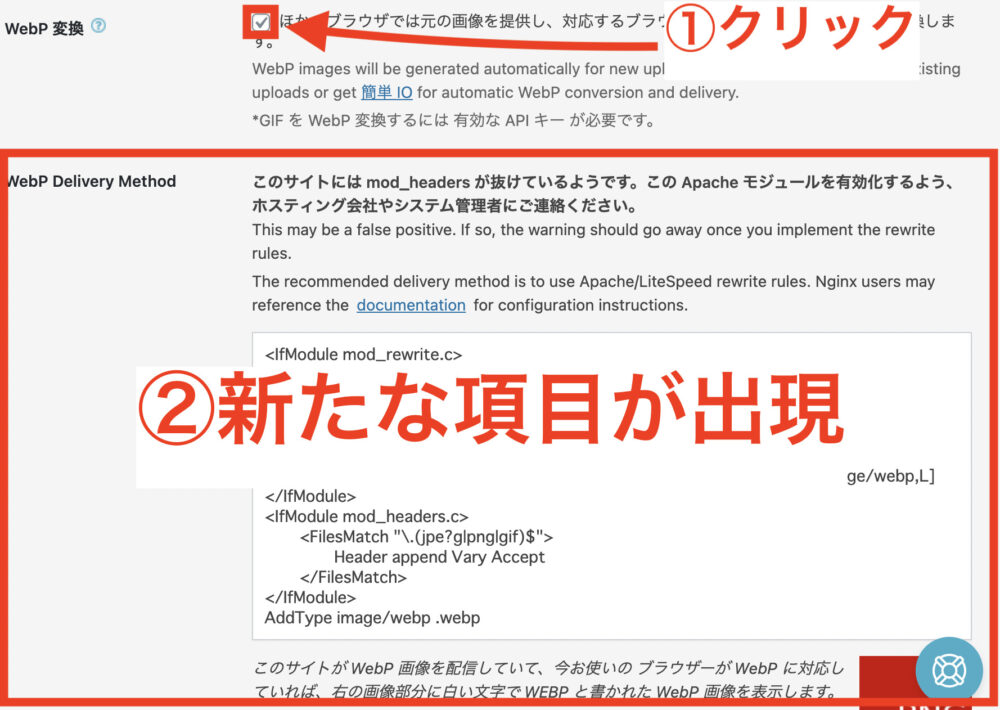
画面を下にスクロールさせると『WebP変換』のチェックボックスがあるのでチェックします。

すると新たな項目が出現します。
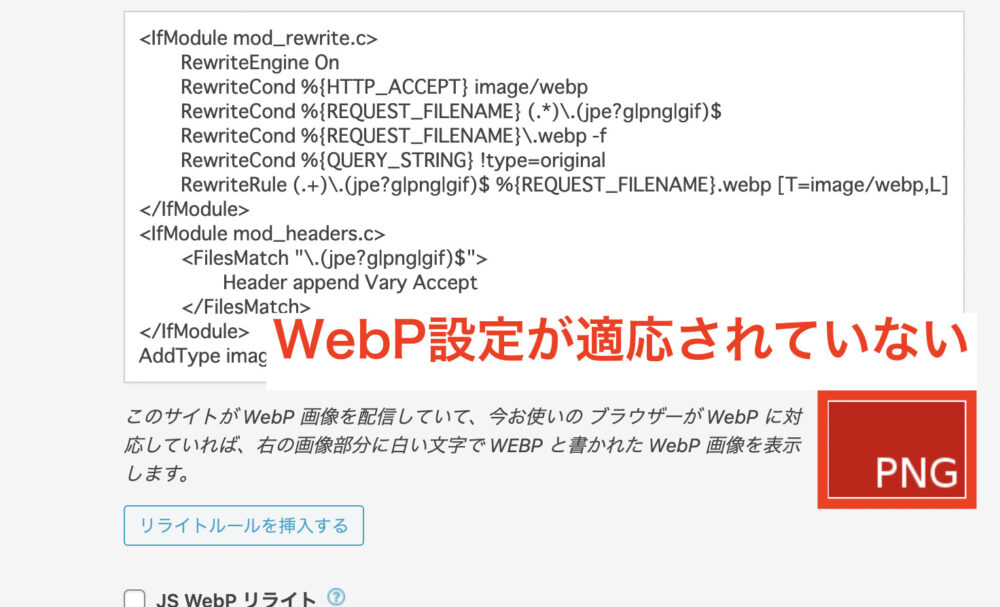
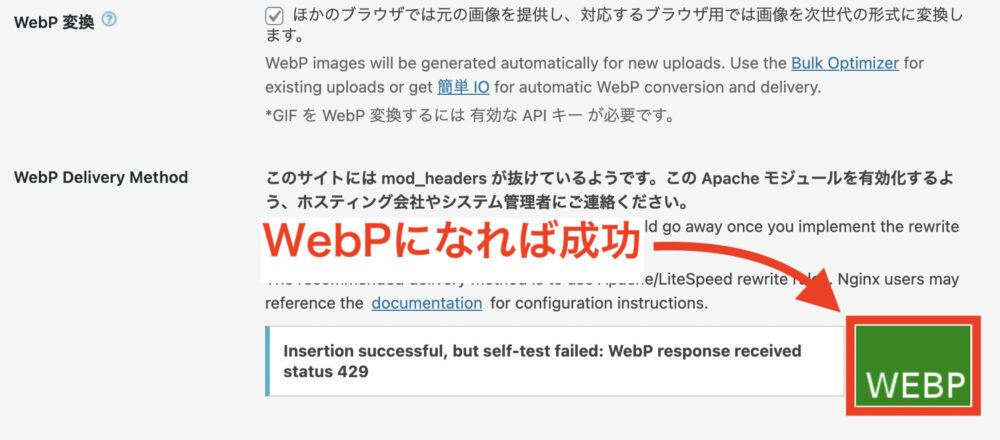
赤枠白字の『PNG』がある場合はWebP設定が適応されていない証拠です。

『リライトルールを挿入する』をクリックします。

赤枠白字の『PNG』が緑枠白字の『WEBP』になれば成功です。

うまくWebPが適応されない場合に試して欲しい方法
上記の『リライトルールを挿入する』をやってもWebP表示設定に切り替わらない場合は、コードをサーバーの『.htaccess』内にコピペすると解決するかもしれません。
一例として、私が契約している『Xサーバー』でのコピペ方法を紹介します。
『WebP変換』のチェックボックスにチェックを入れた時に出てきたコードをコピーします。

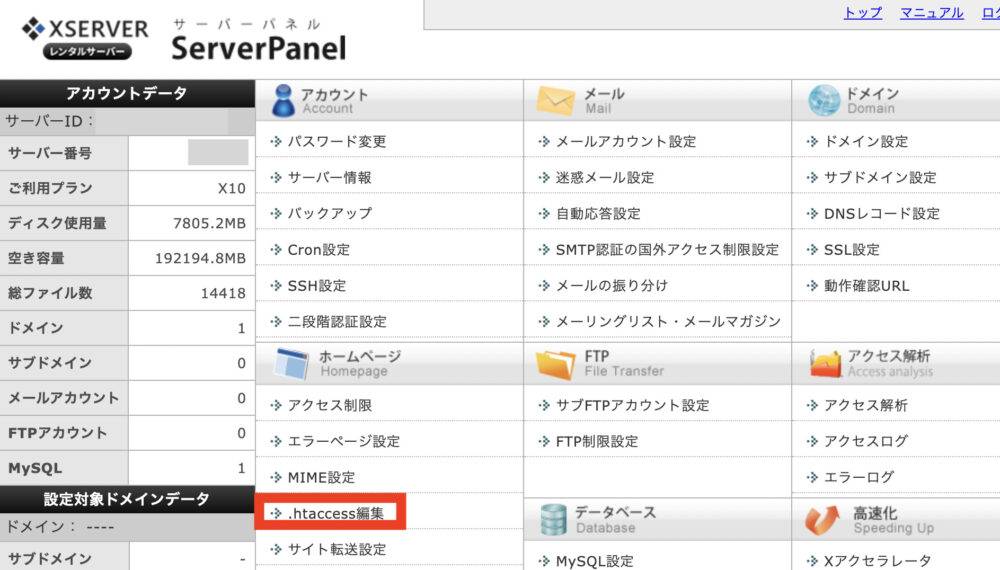
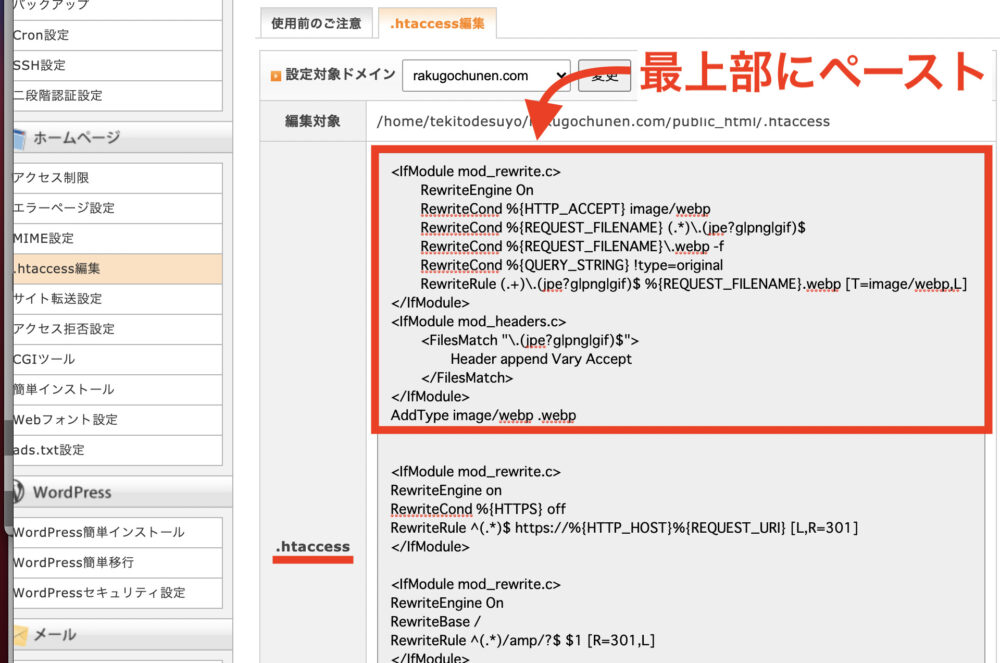
次に『Xサーバー』のサーバーパネルにログインして『.htaccess編集』をクリック。

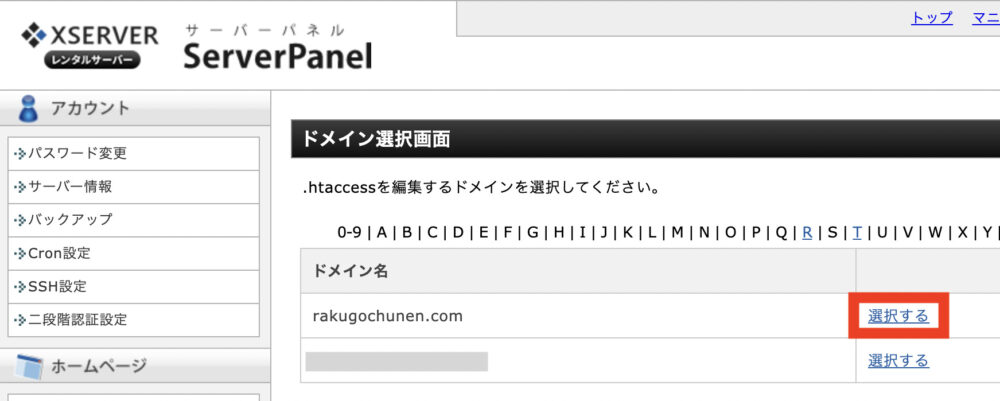
該当するドメイン名を選択します。

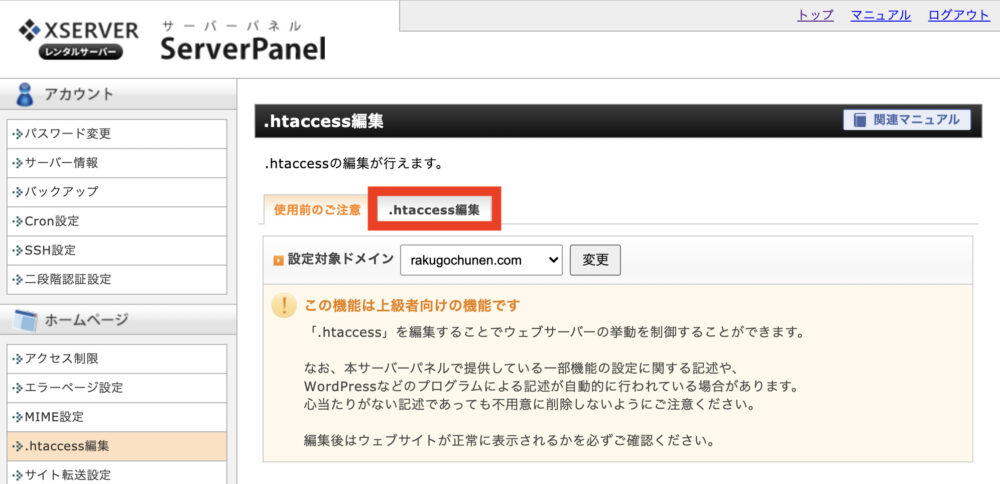
『.htaccess編集』タブをクリック。

『.htaccess』の項目の最上部に先ほどコピーしたコードをペーストしてください。

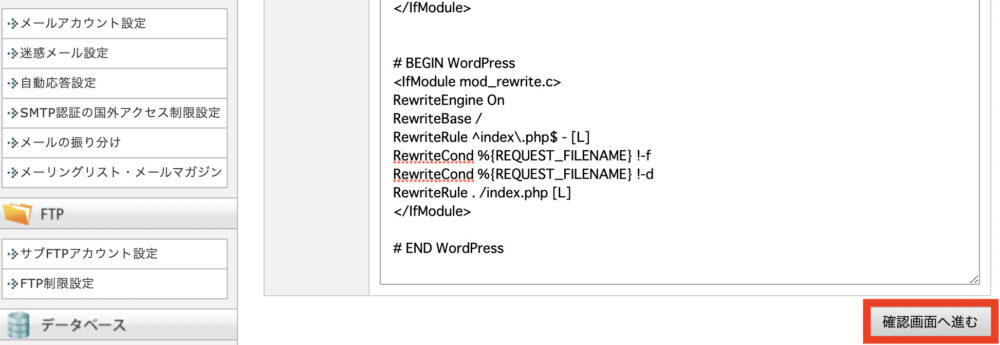
下へスクロールして『確認画面へ進む』をクリック。

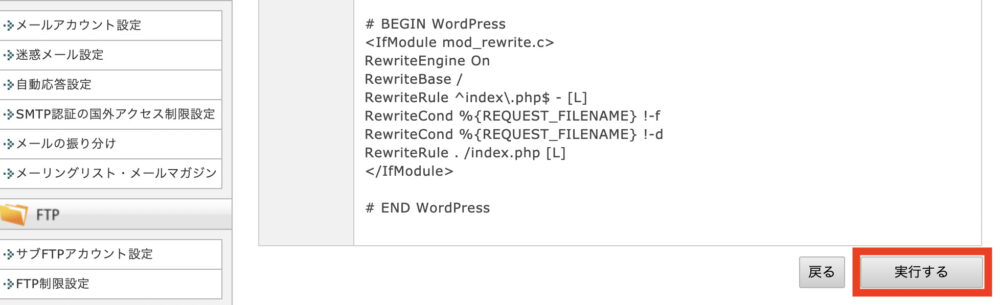
『実行する』をクリックすればWebP表示設定は完了です。

これでもWebP設定が反映されない場合は
- そもそもサーバーの仕様に問題がある
- 管理画面のキャッシュが残っており、更新が反映されていない
などが原因となっている可能性があります。
サーバーが原因の場合は契約しているサーバーへ問い合わせを、キャッシュが原因の場合は管理画面のキャッシュを削除してページを再読み込みしてみてください。
ついでにやっておきたいEWWW Image Optimizer設定
WordPress管理画面左側にある『設定』タブから『EWWW Image Optimizer』を選択してください。

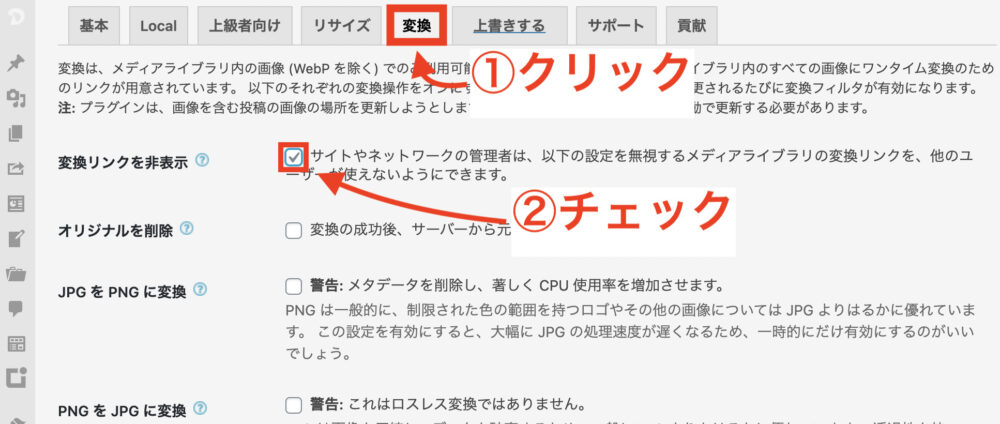
同じページ内の『変換』タブを開き、『変換リンクを非表示』にチェックを入れます。

これで第3者による『JPG←→PNG』変換を予防できます。
メディアライブラリにアップロードしてみる
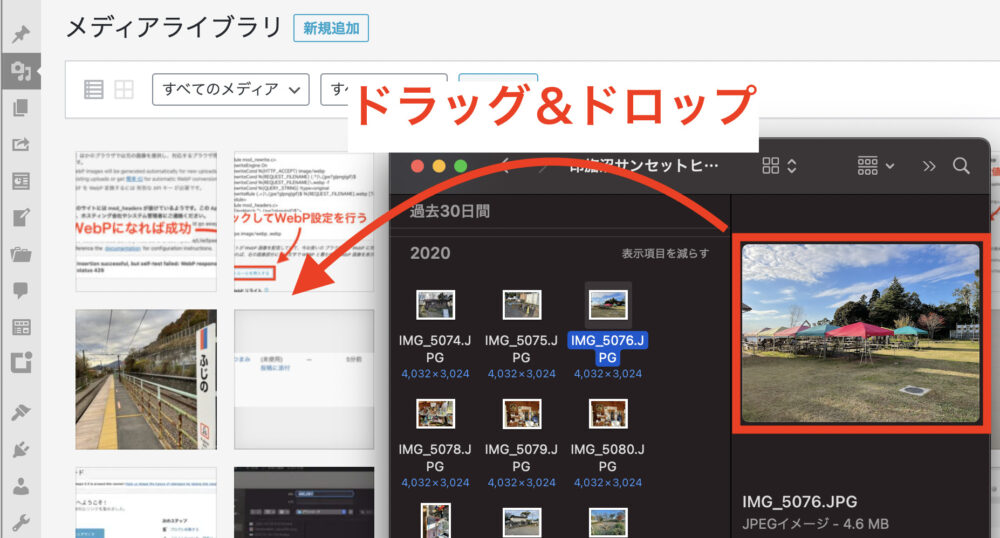
WP管理画面左の『メディア』タブから『ライブラリ』を開き、画像をドラック&ドロップします。(もしくは『新規追加』から画像を追加)

アップロードした画像を確認する
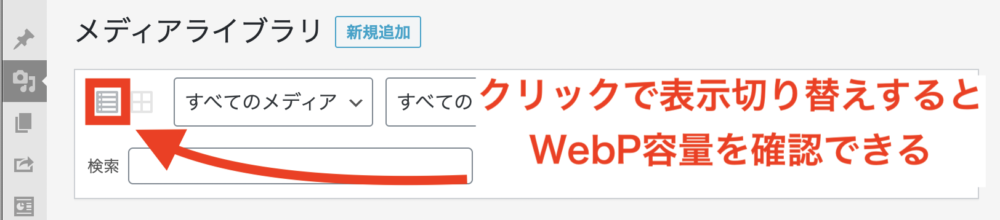
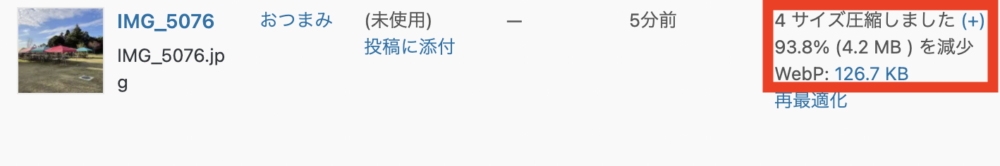
『ライブラリ』にアップした画像をクリックするとファイルサイズが確認できます。

JPG形式で170KB


WebP形式対応ブラウザならなら126.7KBの容量

容量を約1/27に圧縮した画像
【画像の大きさ】
4032×3024 → 1000×750
【JPG(JPEG)サイズ】
4.6MB(4600KB) → 170KB
画像容量は約1/27になっていますが、見苦しいほどの劣化は感じられません。
EWWW Image Optimizerの凄さ、お分かりいただけたでしょうか?
過去の画像も一括で圧縮する

過去にアップロードした画像を圧縮できる機能もEWWW Image Optimizerには備わっています。
やっていきましょう。
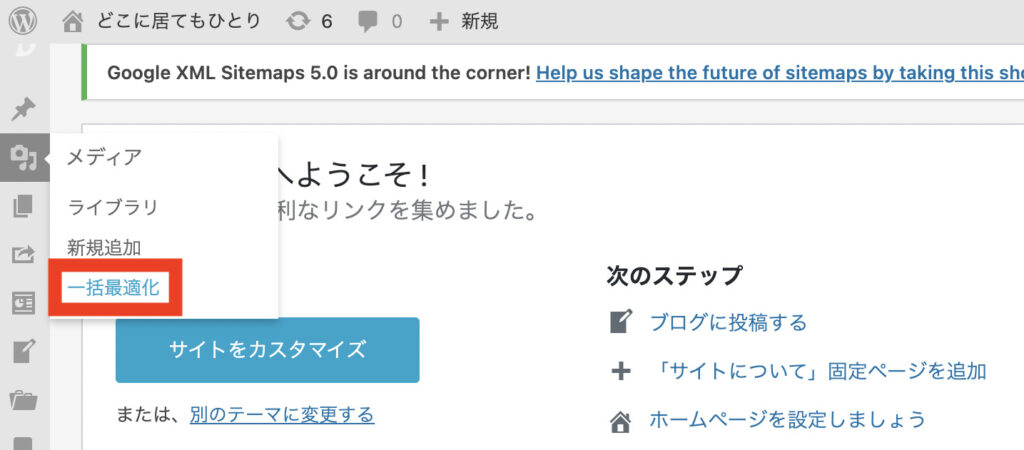
WP管理画面左の『メディア』タブから『一括最適化』をクリックします。

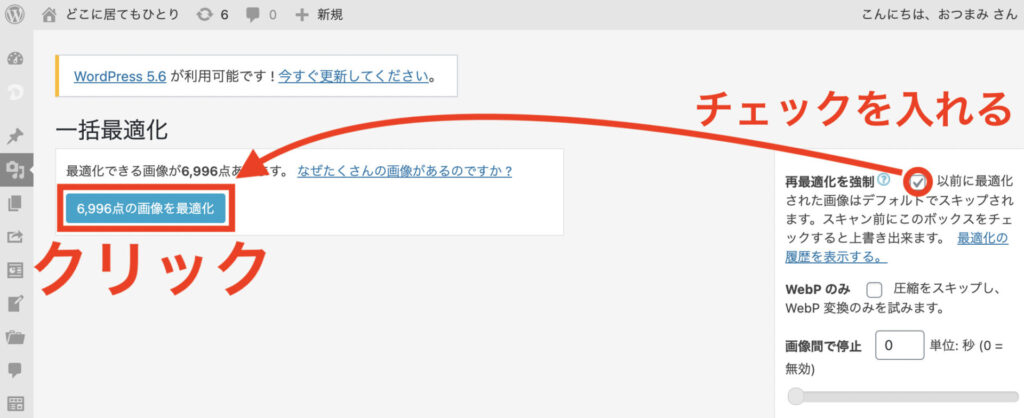
画面右側の『再最適化を強制』にチェックを入れてから画面左側の『〇〇〇〇点の画像を最適化』をクリックします。

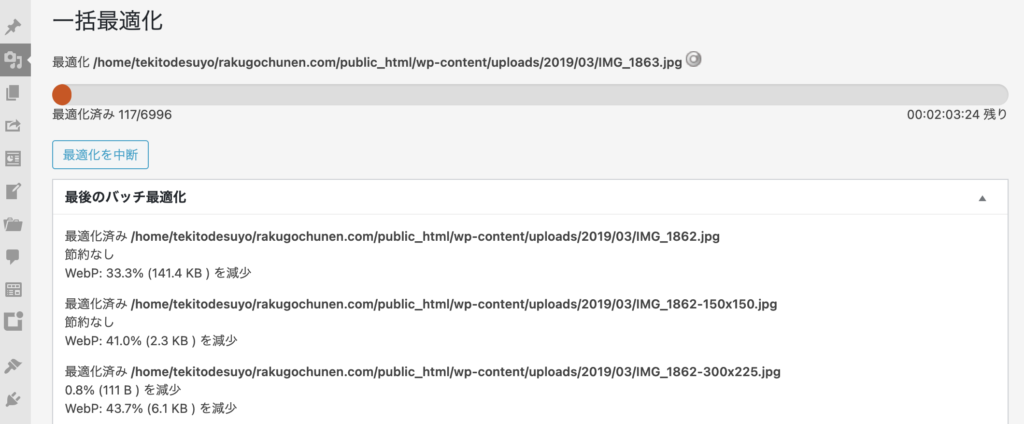
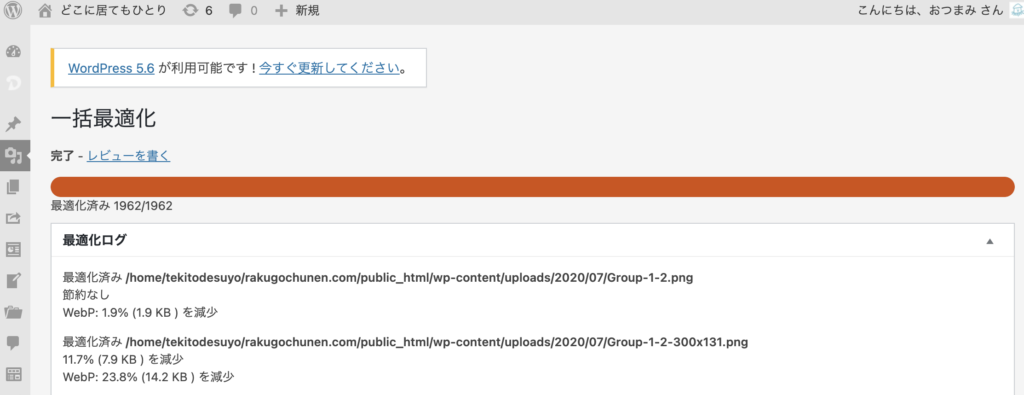
すると一括最適化が始まります。

あとは終わるまで待つのみ。

私の場合は約7000の画像を最適化するのに約3時間ほど掛かりました。(ドトールwifiを利用)
ちなみに、途中で中断してもそれまで行った最適化は適応されます。
一度に全部やらなくてはならないというわけではありませんのでご安心を。
WebP化の確認
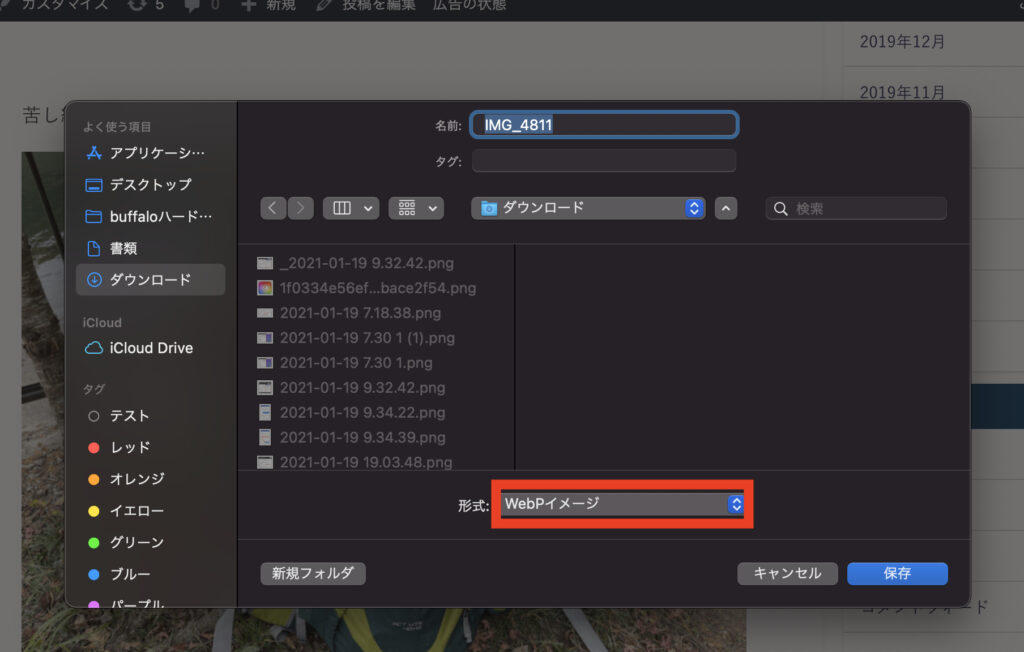
chromeブラウザで自身のブログページを開き、画像をダウンロードしてみます。

形式がWebPイメージになっています。

これで設定が適応されていることが確認できました。
さいごに
今回は画像容量を圧縮し、サイト表示速度を上げる方法として『EWWW Image Optimizer』を紹介しました。
しかし、サイト表示速度には
- ユーザーの通信環境
- 画像の容量
- 契約しているサーバーの処理能力や混雑具合
- ページ内広告の有無
- 余計なCSSやJavaScriptの記述
- プラグインの種類&数
- ワードプレステーマの仕様
- 記事リビジョンの回数
など、複数の要素が関わっています。
つまり
「画像の容量を圧縮すれば表示速度が必ず爆速になるというわけではない」
のですね。
もし、画像容量を落としても表示速度が改善しない場合は他に原因があるのかもしれません。
サイト表示速度向上のための他の方法が見つかれば、その都度、解説記事をアップしていくつもりです。
最後までお読みいただきありがとうございました。m(_ _)m

日本最大手のクラウドソーシングサービス『ランサーズ』。
30秒のカンタン無料登録で、自宅に居ながら稼げちゃう!
『スキル不要、未経験OK!』な案件から高単価案件まで幅広くカバー。
カテゴリ数は200以上!登録料無料!!
スキルのオンラインマーケット『ココナラ』![]() なら、あなたの「得意」が仕事に変わる。あなたの「やりたい」がきっと叶う!
なら、あなたの「得意」が仕事に変わる。あなたの「やりたい」がきっと叶う!
![]()
【初期費用・月額ずっと0円!】の『やよいの白色申告オンライン』。
【初年度0円キャンペーン実施中!】の『やよいの青色申告オンライン』。
駆け出しフリーランス・個人事業主におすすめの国内シェアNo.1の会計・確定申告ソフト。
案件多数!審査なし!!サイト開設してすぐの人におすすめのASPです。![]()

サイトがなくても登録可能!AMAZONアソシエイトや楽天アフィリエイトなどのメジャー案件も多数なメジャーASPといえば『もしもアフィリエイト』。
クレカ登録不要&簡単手続きで最大2.5%のポイント還元!30日無料のプライム会員登録で還元率アップ。