
こんにちは、おつまみ(@otsumami082)です。
動画のサムネを作るにしてもブログをやるにしても、画像は必要ですよね?
そしてコンテンツ生成を同時並行でやっていたりすると、どこにどの画像があるのか分からなくなる危険性が高まります。
もし、管理を怠ると

ってことになってしまいます。(これは私の実体験ですw)
また


というニーズもあるかと思います。
そんな人には、無料で使えるデザインツール『Figma』が便利でおすすめ!
そこで今回は『Figma』を、簡単な画像管理ツールとして導入&利用する方法を解説いたします。ノンクリエイターの人にも役立つ情報となっておりますので、ぜひ最後までお読みください。m(_ _)m
もくじ [hide]
Figmaとはどんなツール(ソフト)なのか?

『Figma』はWebサイトなどのデザインを作成するのに使うツールです。
- ブラウザ上で編集(デザイン)
- デスクトップアプリをパソコンにインストールして編集(デザイン)
基本的にはWebデザイナー向けのツールとして開発された『Figma』ですが、実は『無料で使える画像管理ソフト』としても、かなり使いやすい仕様となっているんですよね。
使い方の例を挙げるならば
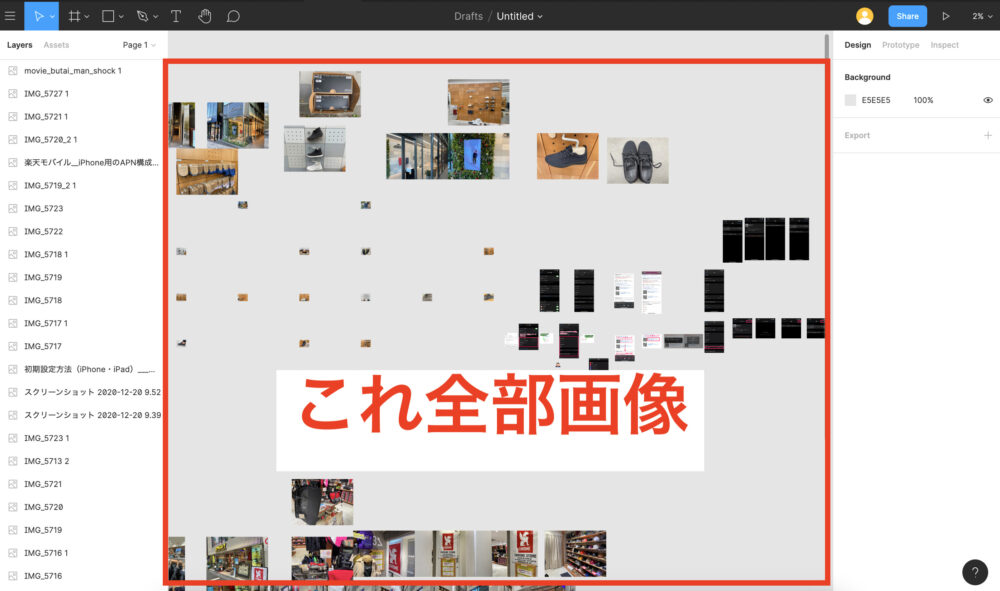
スクショした書類を乱雑に貼り付けて、一つのファイルにまとめたり

ホワイトボードに写真を貼り付ける感覚で使える
スクショした書類をグループ分けしたり

1つのプロジェクト内に画像をグループ化して配置
Youtube動画用のサムネイルを作ったり

(私のYoutubeチャンネルはこちら)
この他にも便利な使い方があります。
Figma導入のメリット
ここでは簡単な画像加工&保管ツールという観点でのFigma導入のメリットを挙げます。(デザインツールとしての機能には言及しない)
- 画像を少しだけレタッチ(色味&サイズ変更など)したい
- 画像を一時的にクラウド上に保存したい
- 複数の画像をひとつのファイルとして管理したい
- PCのストレージを節約したい
- 無料が良い
- 無料オンラインストレージ(クラウド)に画像保存が可能
- 複数の画像を自由に配置して一つのファイルとして管理できる
- アカウント作成が楽
- 画像共有が楽
- 見分けやすいファイル分類
- 画像をグループ化

Figmaの弱み
スマホやタブレットでの編集作業ができません。
2020年10月頃にブラウザ版をタブレットで使ってみましたが、意味の分からない挙動が頻発してしまいました。
今後のアップデートによりスマホやタブレットでも使えるようになるかもしれませんが、現状はパソコン利用者以外は使えないツールとなっています。
アカウントを作成する

まずは
にアクセスします。
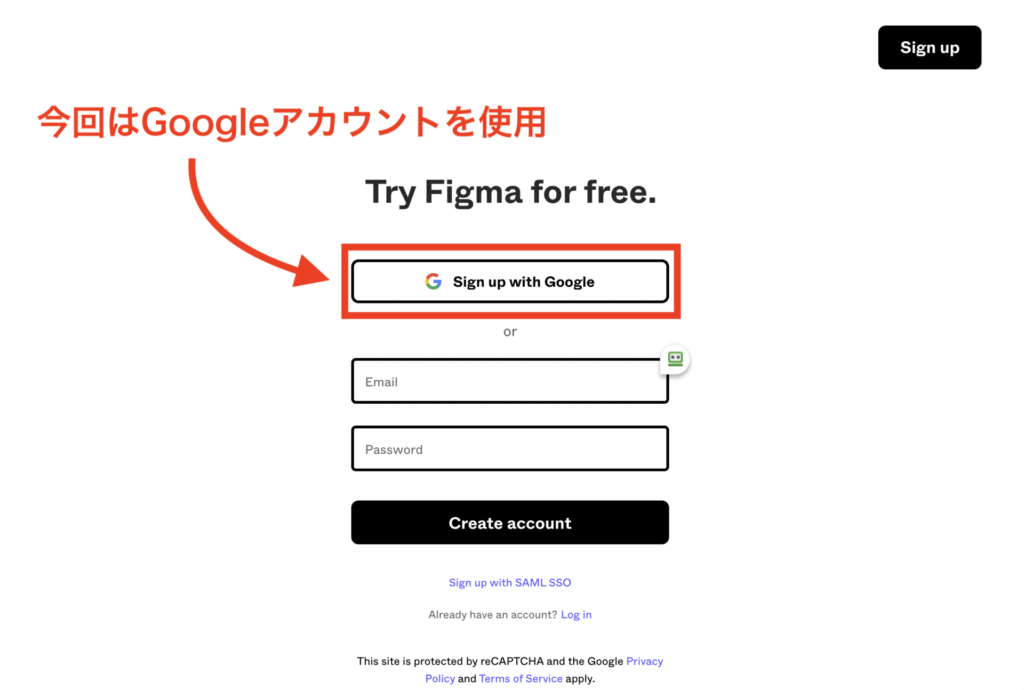
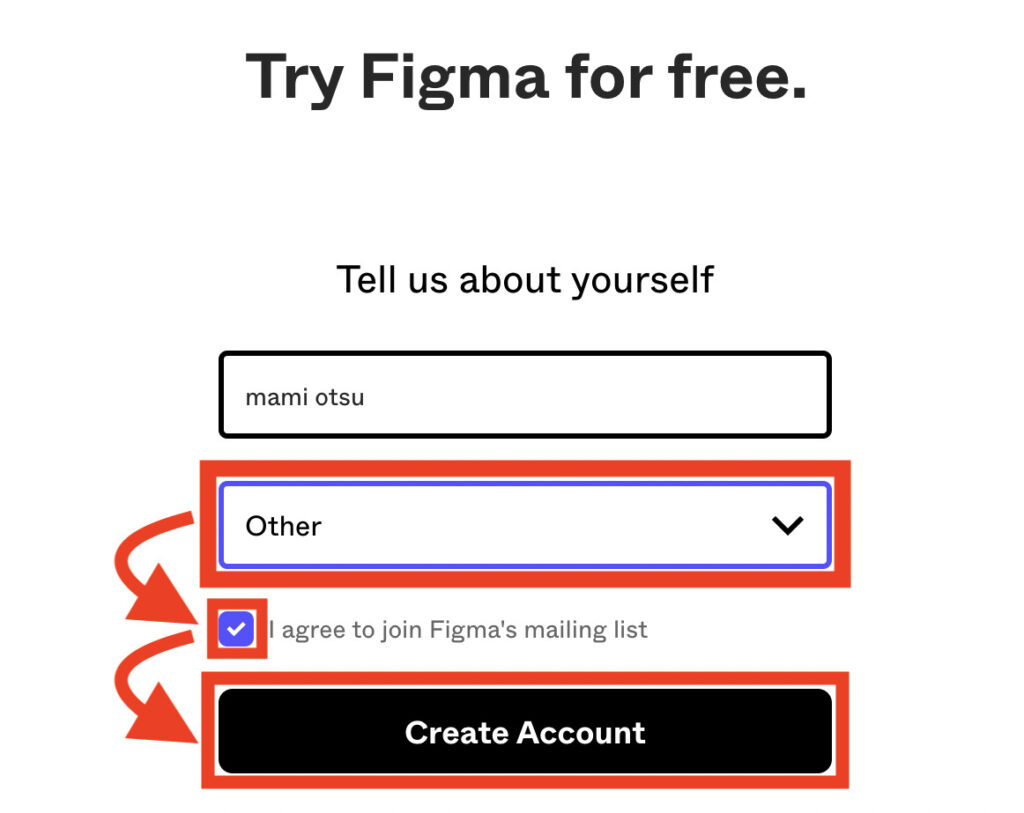
画面をスクロールすると「Try Figma for free.」の項目があります。

今回はGoogleアカウントを使用してアカウントを作成していきますね。(メールアドレスとパスワードを使ったアカウント作成も可能)
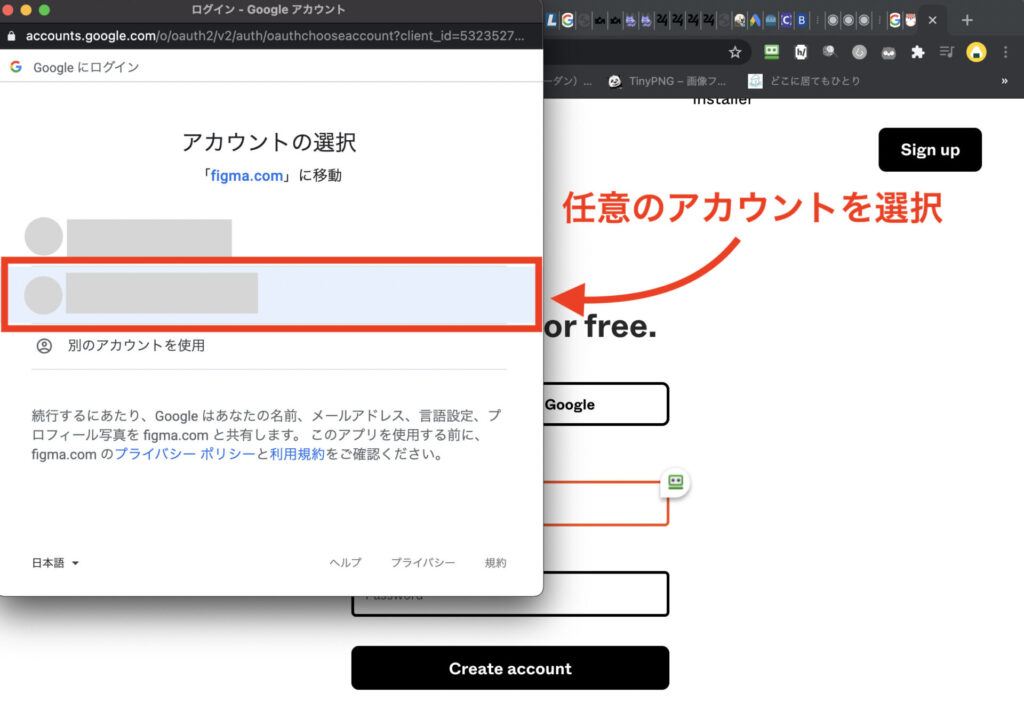
『Sign Up With Google』をクリックすると『アカウントの選択』画面が出てきます。

お好きなアカウントを選んでください。(Googleアカウントを作っていない方は新規作成して下さい)
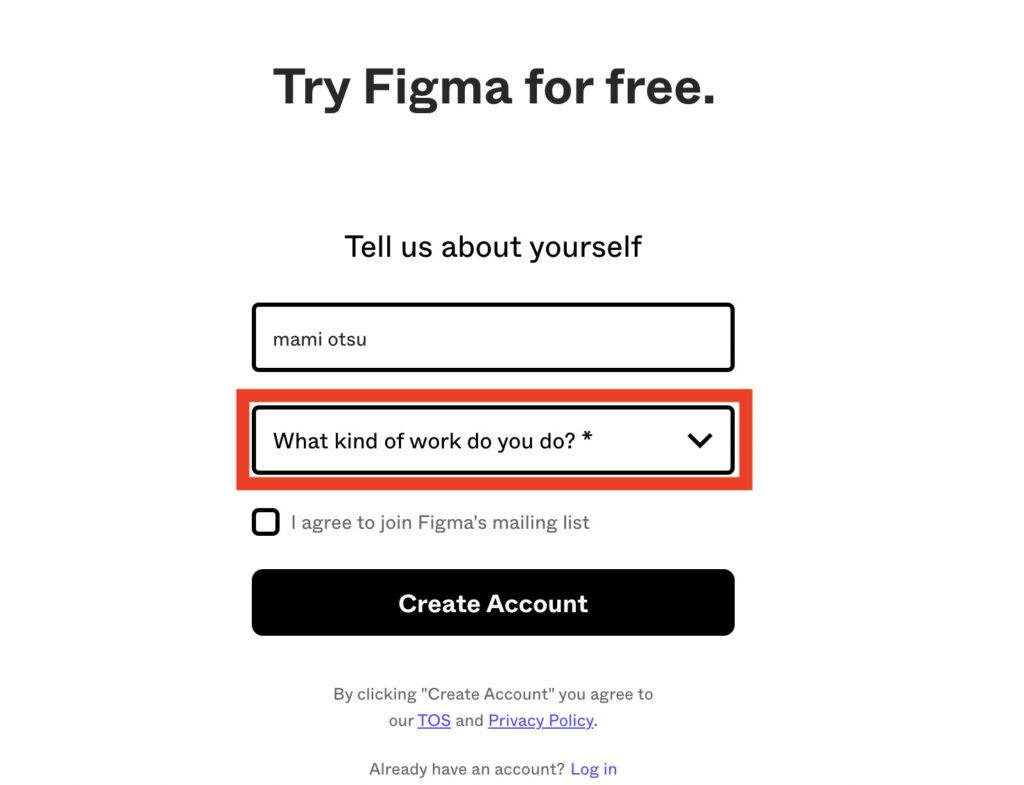
職業を選択します。

ここはテキトーでOK。(私は「Other」を選択)
次にチェックボックスにチェックを入れて「Create Account」をクリック。

これでアカウント作成完了。
拍子抜けするくらいの簡単さですね。( ^ω^ )
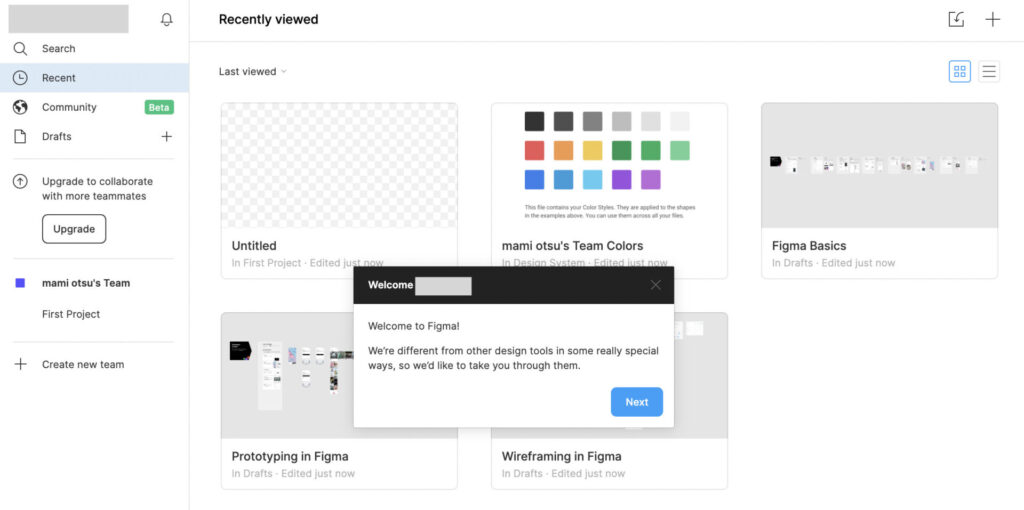
アカウントを作成後、このような画面が出てきます。

アカウント作成が終わったら、この画面は閉じて構いません。
ブラウザバージョンは使いづらいので、デスクトップアプリのインストールをこれから行っていきます。
デスクトップアプリのインストール

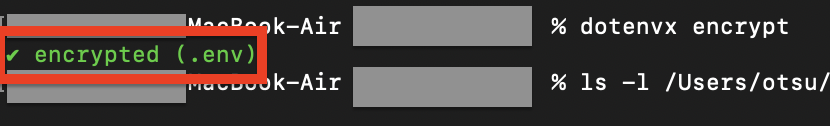
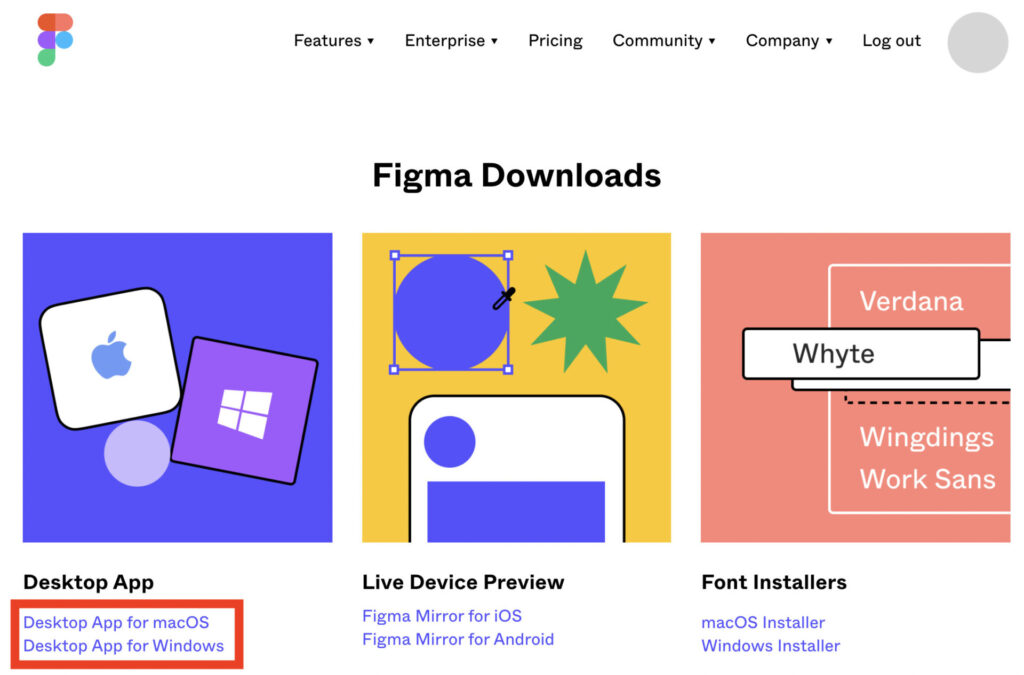
https://www.figma.com/downloads/へアクセスします。

赤枠内の部分をクリックします。(『MacOS』と『Windows』を間違えないように注意)
あとは他ソフトと同様のインストール手順を踏んで、インストール完了です。
デスクトップアプリを使う

デスクトップアプリを使ってどのように、画像を管理&編集するのかを見ていきましょう。
画像をインポートする(画像取り込み)
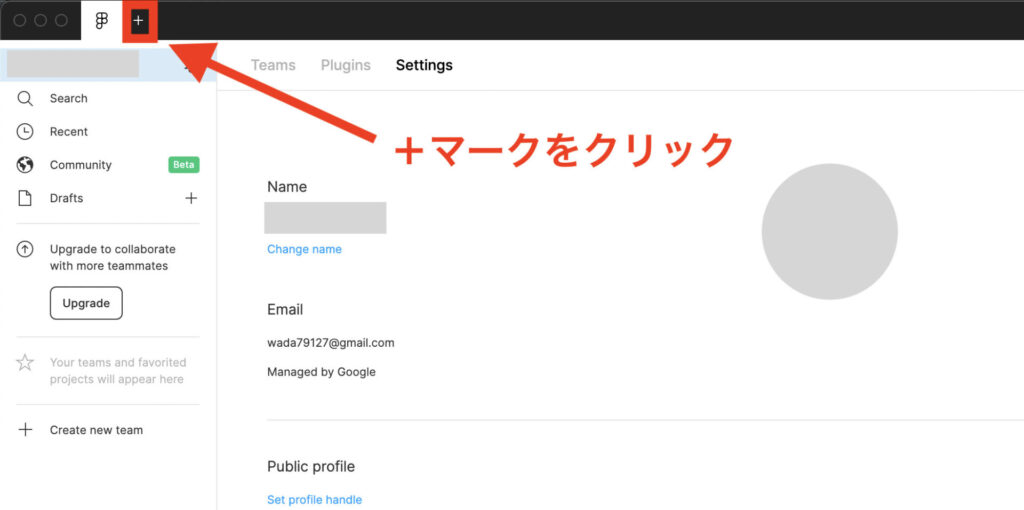
デスクトップアプリを開きます。
左上の『+』をクリックして下さい。

デザイン画面(キャンバス)が立ち上がりました。

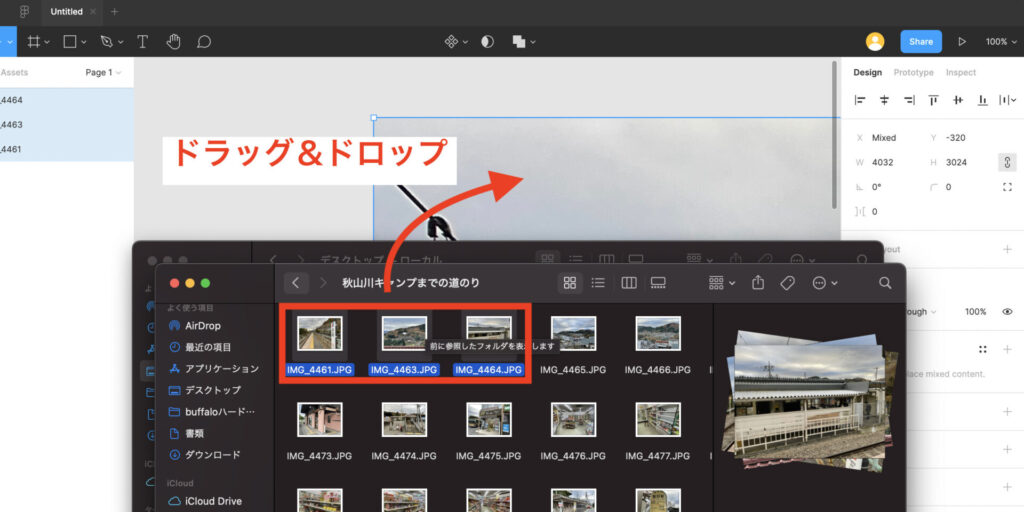
ファイルをドラッグ&ドロップすれば画像をインポート(画像取り込み)できます。

画像の大きさを変更する
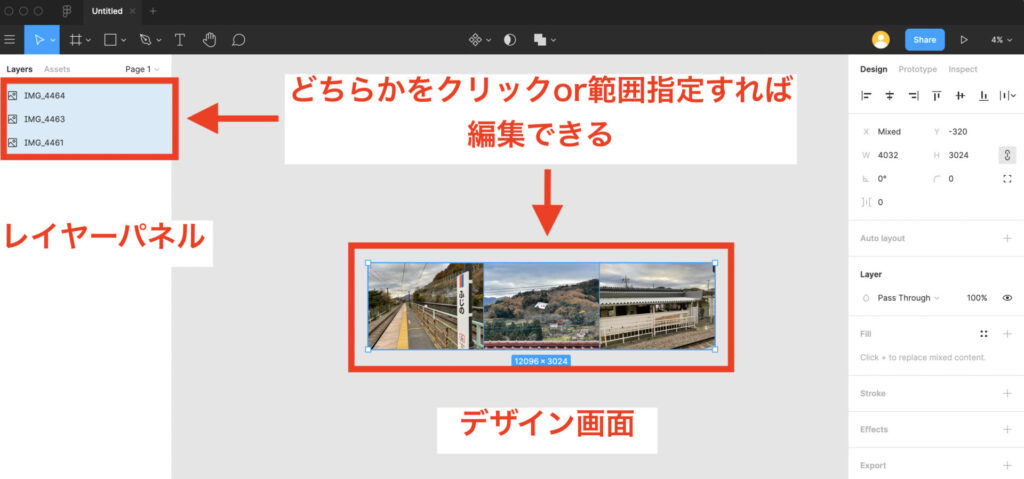
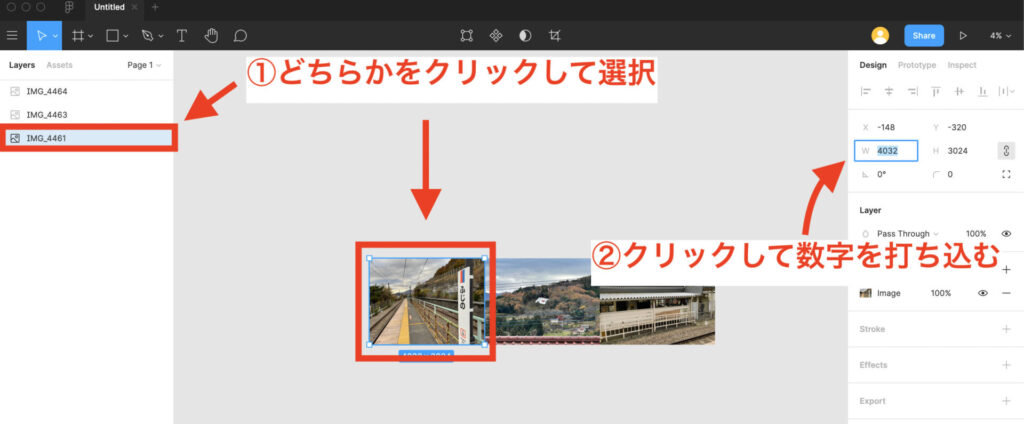
レイヤーパネル上のファイル名か、デザイン画面(キャンバス)上の画像を選択します。

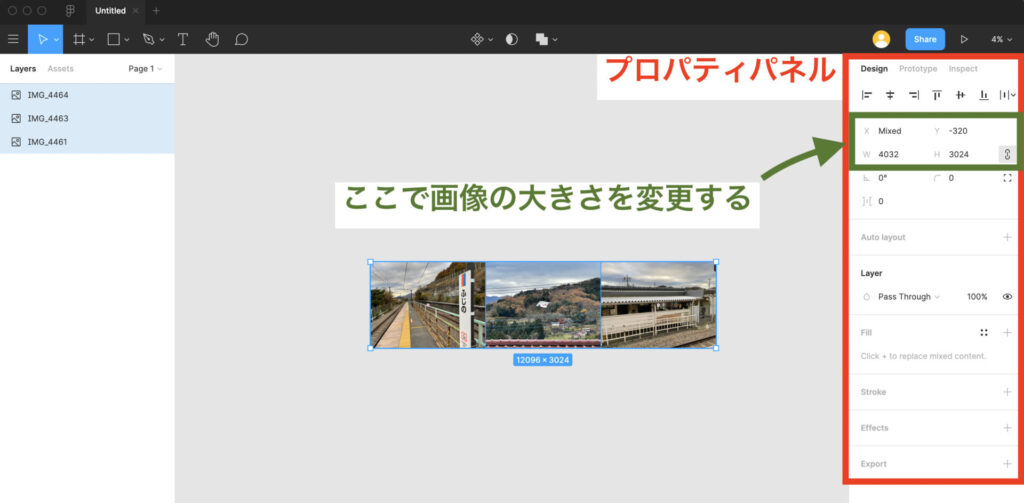
プロパティパネル上の『W(横幅)』か『H(縦幅)』の値を変更します。

変更の仕方は2パターンあります。
-
『W』か『H』の数値の部分をクリックして数字をキーボード入力
-
『W』か『H』文字の上で左右にドラッグ

複数選択したとき、値が『Mixed』となる場合がある。これは「異なる値の時は一括で変更できない」ということを表している。
ここでは『W(横幅)』を640pxに指定してみます。

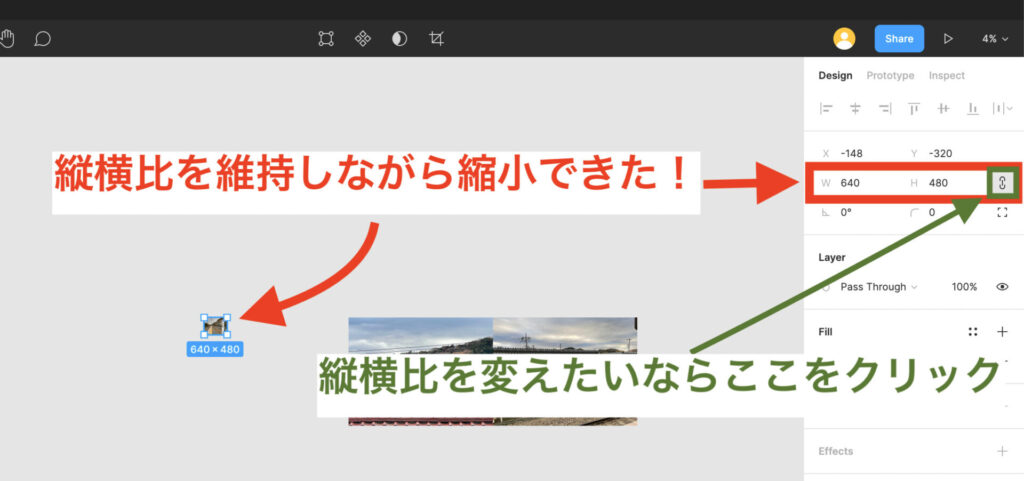
同時に『H(縦幅)』も縮小されました。(比率を維持できる)

自由に縦横の比率を変えたい場合は緑枠内の『鎖マーク』をクリックすればOK。
画像をクロップ(切り抜き)&レタッチする
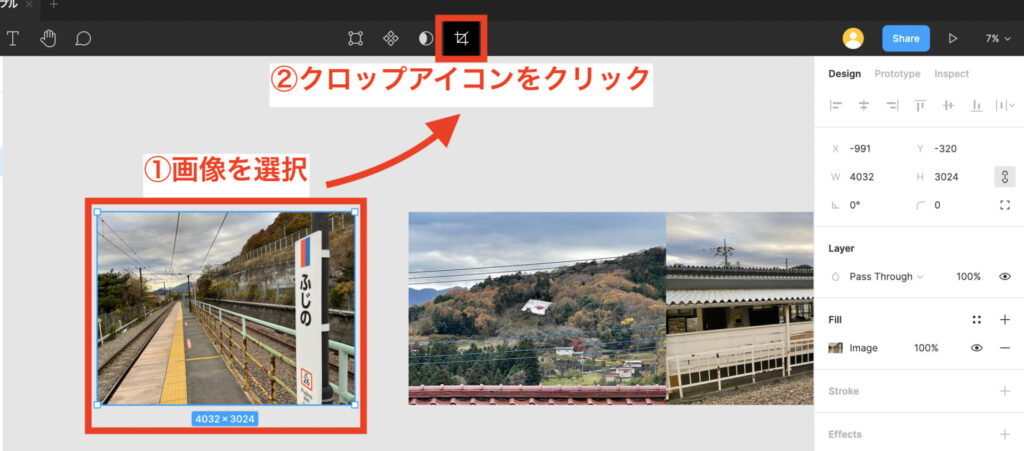
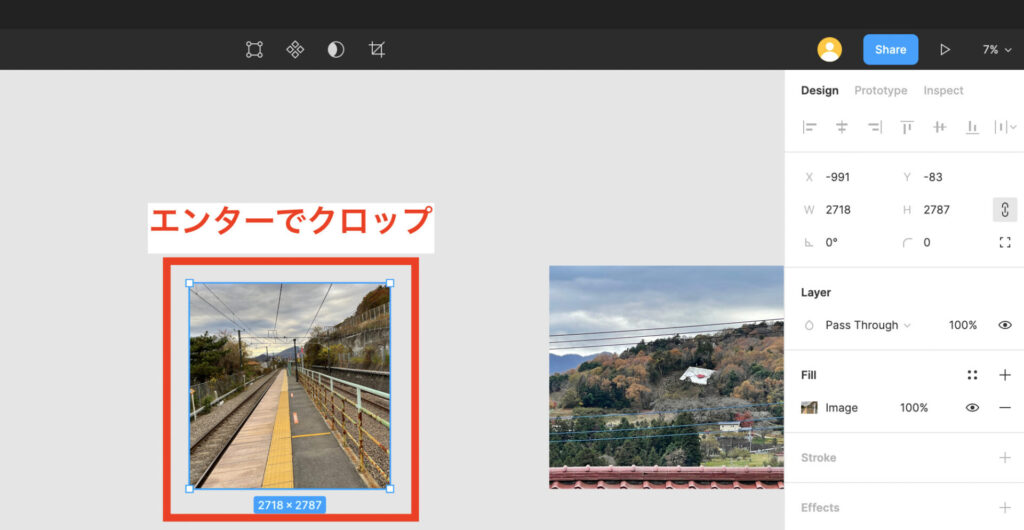
画像を選択した後に画面上部(ツールバー)に出現する『クロップアイコン』をクリックします。

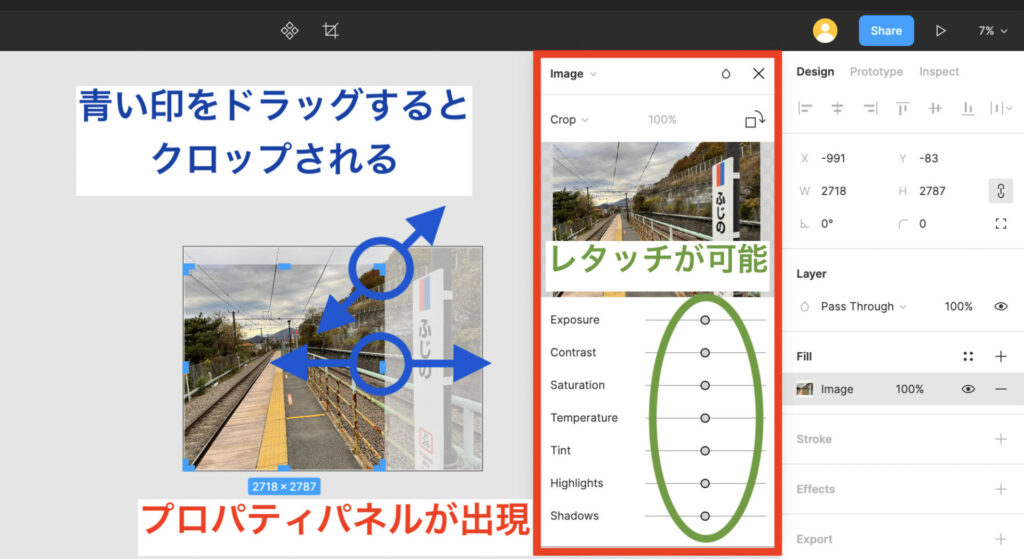
プロパティパネルが出現します。

この状態では
- 画像緑内のフェーダーを動かし『コントラスト・露光・etc』を調整
- 画像の枠に出現する青い囲いをドラッグすることで画像の切り抜く
などの操作が可能です。
変更を決定するときは『returnキー(enterキー)』を押すか、プロパティパネル右上の『×』をクリックします。

修正したい場合は、もう一度『クロップアイコン』をクリックしてプロパティを出現させて下さい。
エクスポート(PCに保存)する
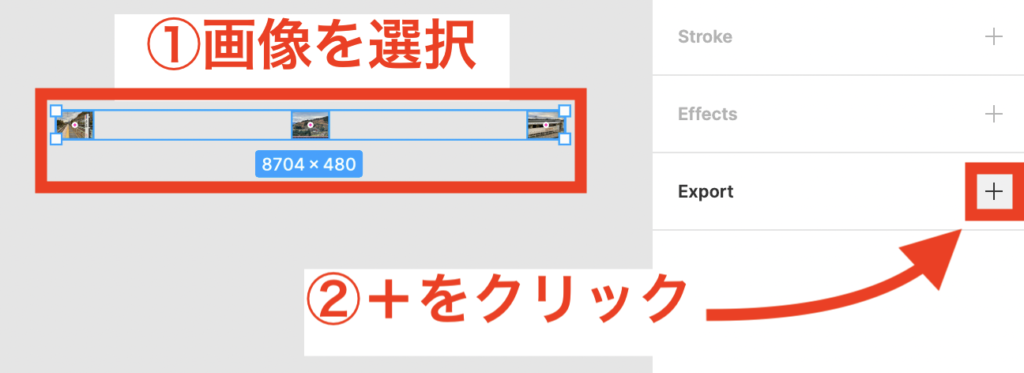
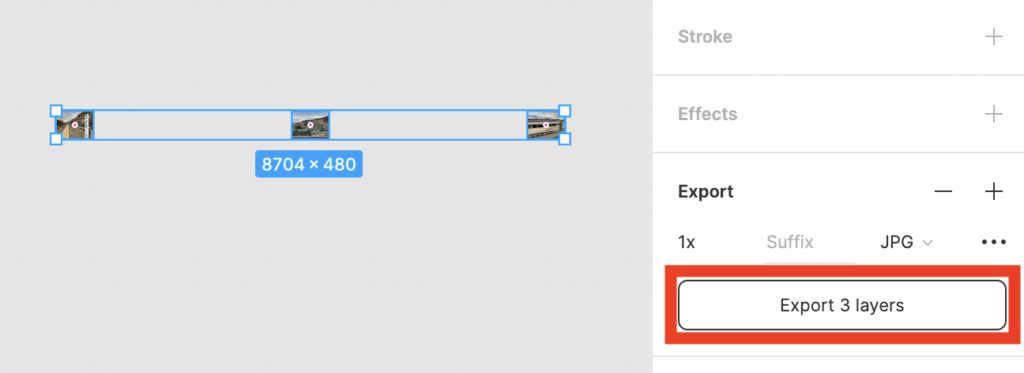
画像を選択し、プロパティパネル内の『Export』右側の『+』をクリックします。

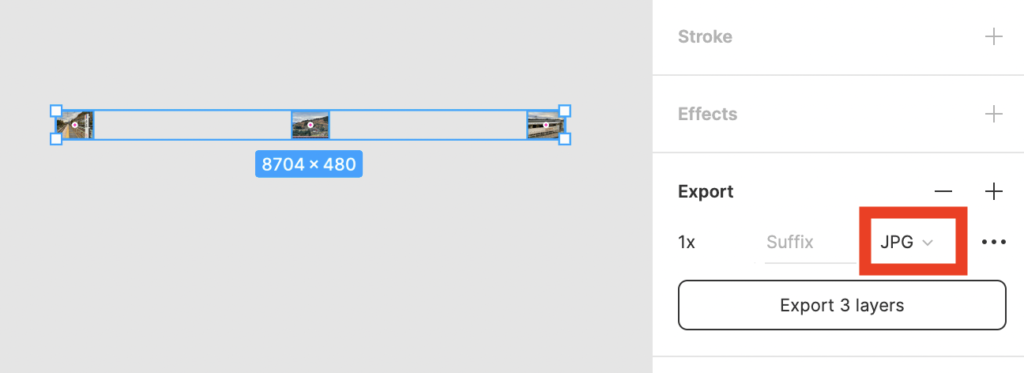
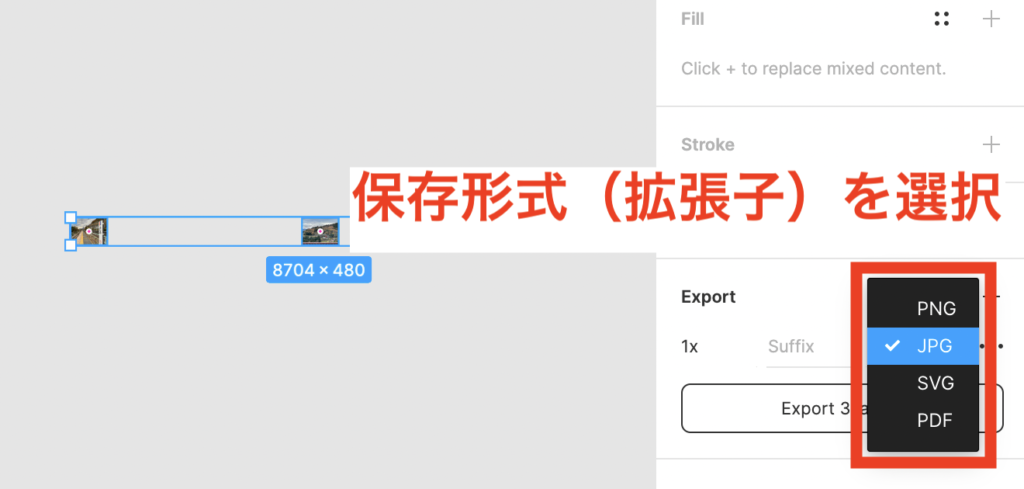
エクスポート形式を選びます。

4種類の形式から選択できます。

今回はJPGを選択しました。
保存形式を選んだら『Export ○ Layers』のボタンをクリックします。

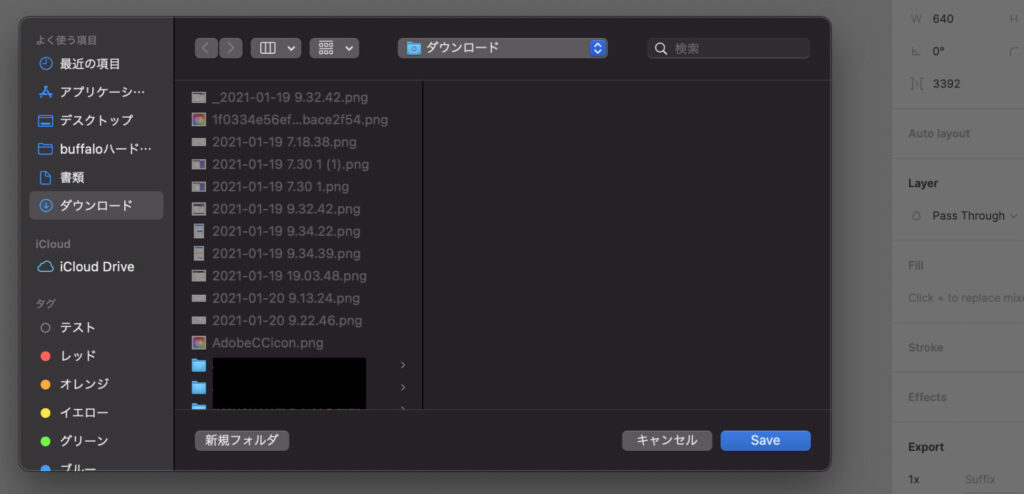
あとは任意の場所を選んで保存をして下さい。

複数の画像をまとめる(グループ化)
複数の画像を一つにまとめることを『グループ化』と呼びます。
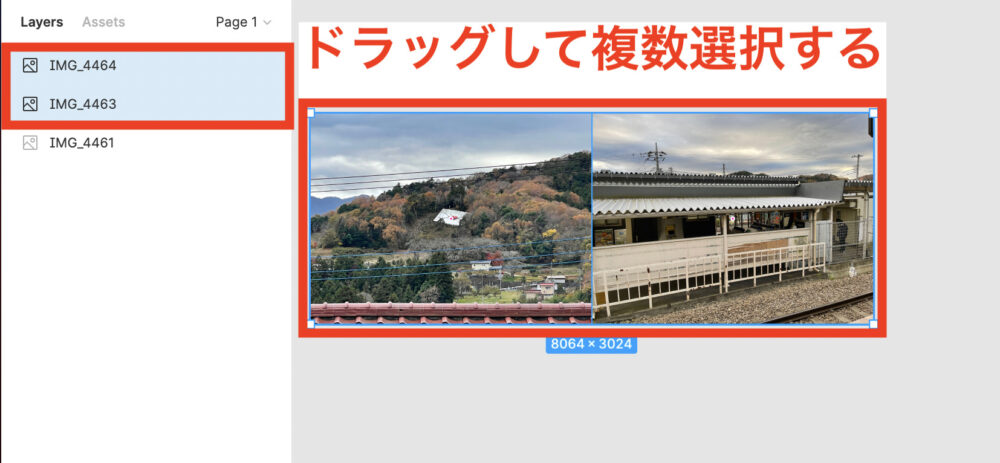
レイヤーパネル上のファイル名か、デザイン画面(キャンバス)上の画像を複数選択します。

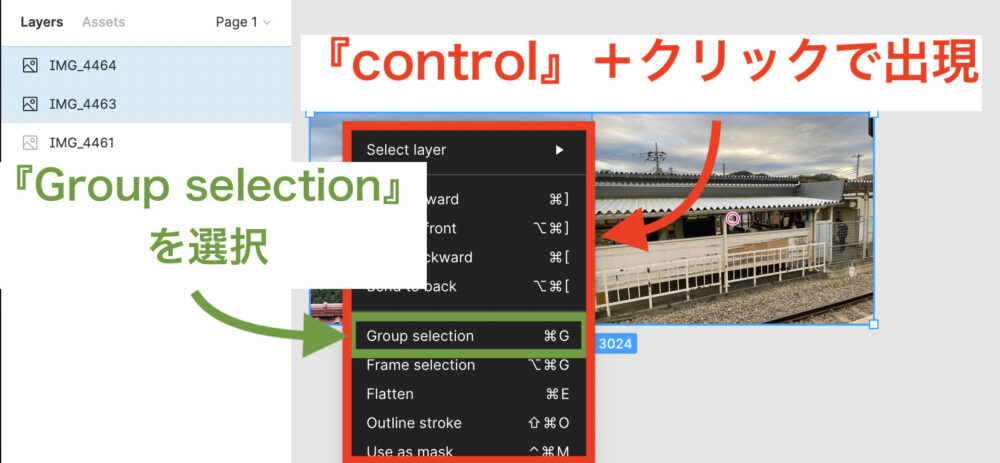
『control+クリック(MacOSの場合)』で出現させた『Group selection』を選択します。

2点の画像が『Group 1』の名称でグループ化されました。(もし『Group 1』の名称を変更したい場合は、名称部分をダブルクリックして下さい。)

グループ化した画像を個別に選択したい場合は、ダブルクリックすればOK。

複数の画像を1点の画像として出力する
『複数の画像をまとめる(グループ化)』の項目でグループ化した画像を選択します。

このまま『エクスポート(PCに保存)する』で説明した手順を踏めば、1点の画像としてパソコンへ保存されます。
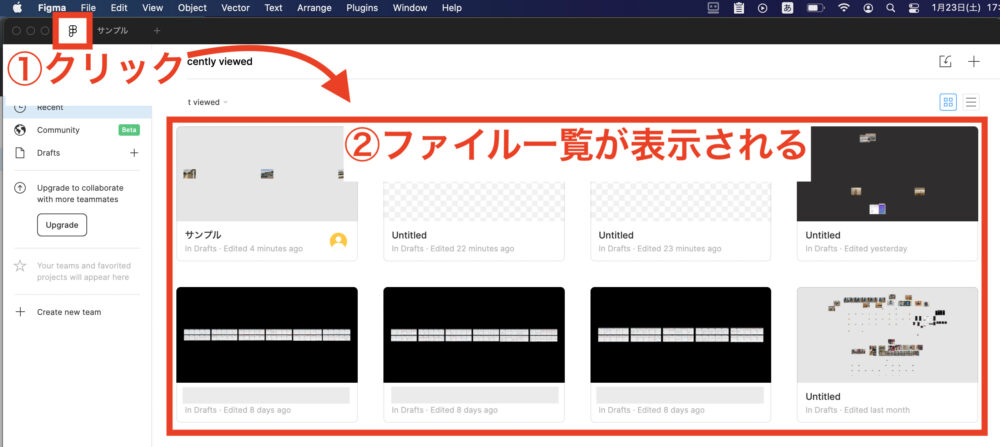
ファイルを一覧で確認する
左上の『Figmaマーク』をクリックすると、ファイルが一覧で表示されます。


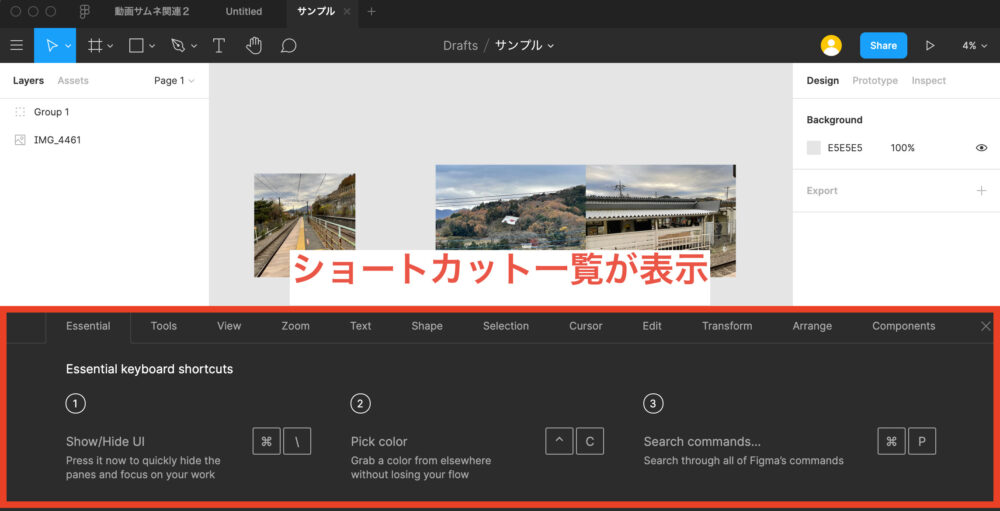
ショートカットの一覧を見る方法

ショートカットは覚えておくと何かと便利ですよね。
『Figma』では、使うことのできるショートカットを一覧で確認する方法があります。
作業画面で++を同時押しして下さい。
すると画面下部にショートカットの一覧が表示されます。

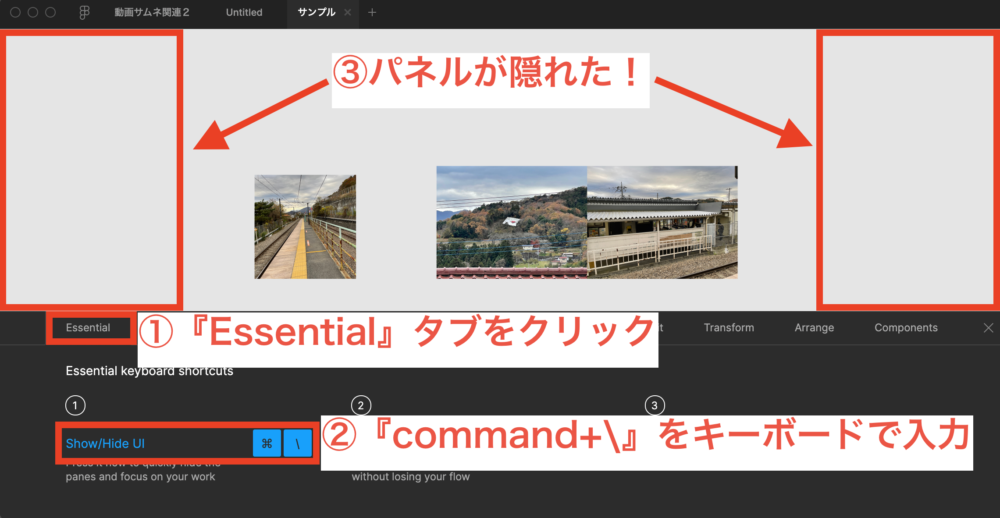
試しに表示されている+を入力してみましょう。(もちろん他のショートカットでもOK)

両端のパネルが消えました。
そして使用したショートカット+が青くなってるのが確認できたと思います。
一度使ったショートカットは『青/黒』色で表示され、まだ使ったことのないショートカットは『黒/灰』色で表示されます。

さいごに
デザインツール『Figma』を、簡単な画像管理ツールとして導入&利用する方法を解説しました。
今回は解説しませんでしたが、レイヤーやマスク、文字入れなどの機能を覚えれば、簡単なサムネぐらいなら作れてしまいます。
そんな便利な『Figma』、ぜひ導入してみて下さいね。