こんにちは、おつまみ(@otsumami082)です。



そんな迷えるWordPress利用者(ブロガー)の悩みを一発解決する神ツールといえば『EWWW Image Optimizer』というWordPressプラグイン。
私もバリバリお世話になっています。
しかし先日、こんな疑問がふと沸き上がってきました。

そこで今回は、4つのツールをどのように組み合わせれば、いい感じの落とし所(画質と容量のバランス)になるのかを検証しました。(ツールについては後述)
もくじ
検証する前に説明しておきたいこと

最適解(画質・容量・手間のバランス)について
私はあまり画質に拘っていません。
なので
私の優先順位は
画質<容量
という具合です。
とはいえ、文字が潰れて読めないレベルまで画質を落とすことはさすがにしませんがw
そんな感じなので、写真のクオリティにこだわるブロガーさんと私とでは最適解がかなり異なると言えますね。
その点を踏まえて、読み進めていただければ、と思います。m(_ _)m
『EWWW Image Optimizer』プラグインありきの検証である
WordPressプラグイン『EWWW Image Optimizer』を導入済みという環境で説明しています。
なぜ『EWWW Image Optimizer』を導入した前提で話を進めるのかというと
一度導入してしまえば
- 画像容量を自動で削減
- WebPへの自動変換
してくれるので、めちゃ楽であり、これ抜きで画像圧縮最適解を探るのは考えられないと思っているからです。(異論は認めますw)
もし『EWWW Image Optimizer』とWebPについてよく分からないという方は、導入方法や概要説明についての記事を書いておりますので、ぜひチェックしてみてください。
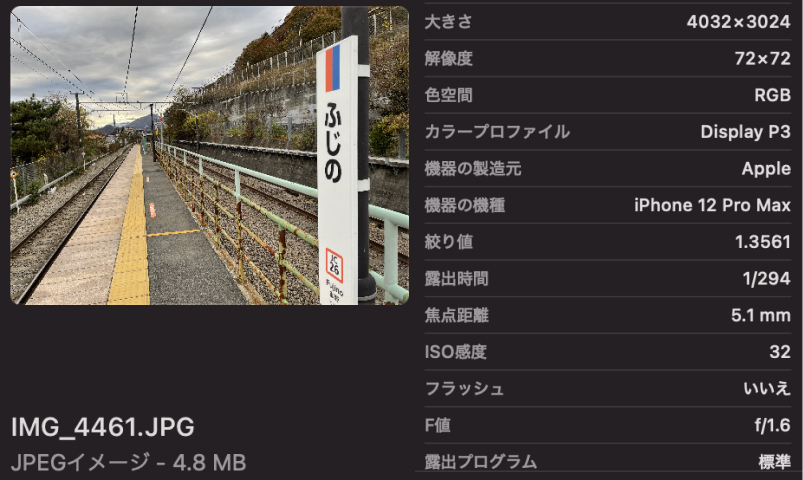
ベースとなる画像

4.8MBのJPEG画像を使用
検証に使うツール
今回は検証のために以下のツールを使いました。
- EWWW Image Optimizer(WPプラグイン)
- TinyPNG(ブラウザ)
- Optimizilla(ブラウザ)
- Figma(デスクトップアプリ)
これらを組み合わせたり単体で使用したりして検証していこうかと思います。(組み合わせについては後述)
EWWW Image Optimizerのサイズ設定について
『EWWW Image Optimizer』にはアップロードした画像を自動でリサイズしてくれる機能が実装されています。
今回は
- 『W1920×H1920』(デフォルト値)
- 『W1000×H1000』
の2パターンで検証します。
TinyPNG&Optimizillaについて
TinyPNGとOptimizillaはブラウザ上で使える画像圧縮ツールです。

TinyPNGの画面
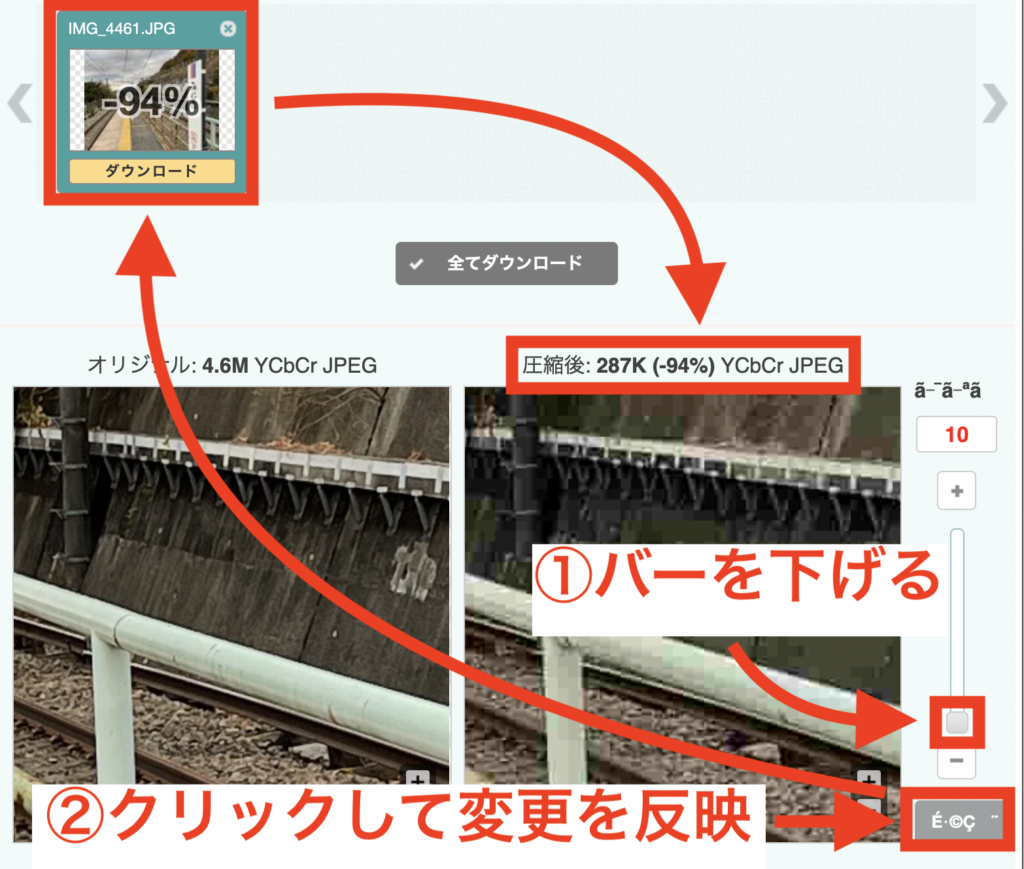
そしてOptimizillaは圧縮度を自由に変えることができます。

Optimizillaで圧縮率を最大にしている様子(−94%の圧縮)
今回はOptimizillaの圧縮度を
- デフォルト値
- 最大値
の2パターンで検証しました。
Figmaについて

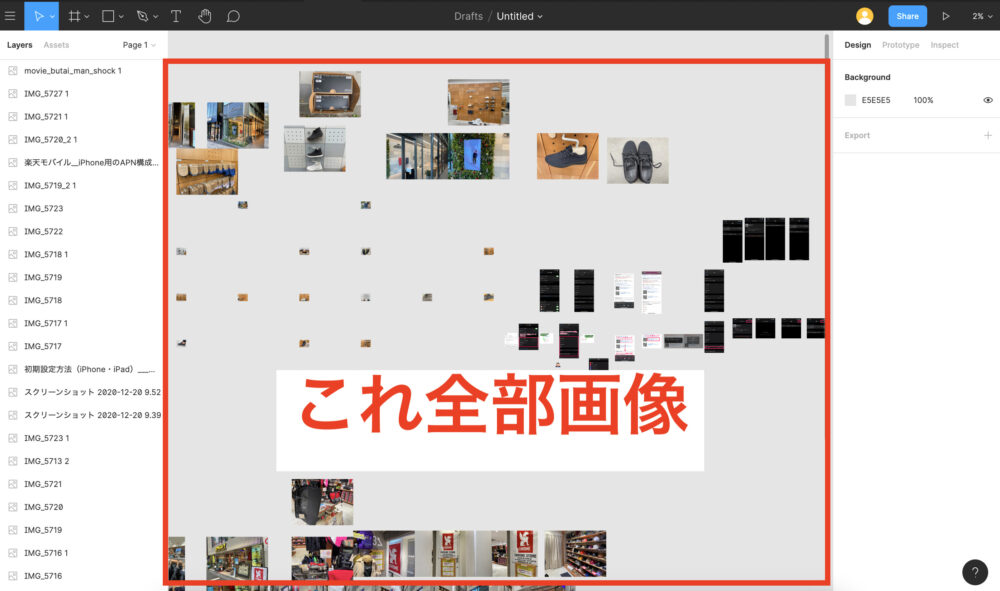
Figmaのプロジェクト画面
『Figma』は本来デザインツールなのですが、今回は画像のリサイズツールとして使いました。
リサイズ後のサイズは『640×480』に設定しました。
『640×480』にした理由は、私が利用しているフリー素材を扱っているサイトの最小イメージサイズと同じ大きさであり、ブログ内で統一させやすいと思ったからです。(深い理由はありませんm(_ _)m)
出力形式は
- PNG
- JPG(JPEG)
の2パターンを試すことにしました。
【JPG(JPEG)とPNGの違い】
- JPG(JPEG)は繰り返し保存を行うと劣化する『非可逆圧縮』の画像形式。色数の多い画像の画質を保ちながら画像圧縮するのに向いている。
- PNGは繰り返し保存を行っても劣化しない『可逆圧縮』の画像形式。容量が大きくなりがち。背面透過が可能。
Figmaについては別の記事にしてあります。気になった方はぜひチェックしてみてください。(*^^*)
ツールの組み合わせパターン
いくつかのツールを掛け合わせる、または直にアップロードした場合、どのように画像容量や見た目が変化するのか、を検証するために9つのパターンを試してみました。
- そのままWPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)
- そのままWPへアップ(EWWW Image Optimizerによる最大1000×1000自動調整)
- Optimizilla(デフォルト設定)→WPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)
- Optimizilla(圧縮率最大設定)→WPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)
- TinyPNG→WPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)
- Figmaで『640×480』に加工してPNG出力→Optimizilla(デフォルト設定)→WPへアップ
- Figmaで『640×480』に縮小してPNG出力→WPへアップ
- Figmaで『640×480』に縮小してPNG出力→TinyPNG→WPへアップ
- Figmaで『640×480』に縮小してJPG出力→WPへアップ
全パターンに共通している点として、最後にWordPressライブラリにアップする際にEWWW Image Optimizerによる調整が行われるというものがあります。
なので必ず1つ以上のツールの調整が入ることとなります。
検証の結果

この項目では9パターンの検証の結果を画像付きで見ていきます。
そのままWPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)

1920×1440
| WPアップ後 サイズ |
※サイズ数 | WebP容量 | JPG(JPEG) PNG容量 |
| 1920 × 1440 |
6 | 446.9KB | 625KB (JPEG) |
※サイズ数とは1点の画像をWordPressにアップしたときに自動生成されるサイズ違いの画像の枚数こと。
少ないほどサーバーの負荷は小さい。
元々の素材に一番近いのがこのパターン。
画質は問題ないのですが、容量が大めなのが気になってしまいますね。
そのままWPへアップ(EWWW Image Optimizerによる最大1000×1000自動調整)

1000×750
| WPアップ後 サイズ |
サイズ数 | WebP容量 | JPG(JPEG) PNG容量 |
| 1000 × 750 |
4 | 130.0KB | 179KB (JPEG) |
【そのままWPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)】のものと比べ、WebP・JPEGともに3割以下の容量にまで圧縮できています。
画像下部『Fujino 藤野』の文字潰れに関しては、かなり控えめな印象。
加えてWebP容量、JPEG容量共にバランスよく圧縮されていますね。
Optimizilla(デフォルト設定)→WPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)

1920×1440
| WPアップ後 サイズ |
サイズ数 | WebP容量 | JPG(JPEG) PNG容量 |
| 1920 × 1440 |
6 | 446.0KB | 622KB (JPEG) |
【そのままWPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)】のものと比べ
- WebP容量は0.9KB減少
- JPEG容量は3KB減少
となりました。(誤差程度)
画質に関してですが、両者の違いは全く感じられません。(少なくとも私の目にはそう見える)
極僅かでも容量を小さくしたいのなら『Optimizilla(デフォルト設定)』で一度圧縮するのはありだと思いますが、手間と見合うだけの効果が果たしてあるのでしょうか?というのが個人的な感想です。
Optimizilla(圧縮率最大設定)→WPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)

2560×1920
| WPアップ後 サイズ |
サイズ数 | WebP容量 | JPG(JPEG) PNG容量 |
| 2560 × 1920 |
7 | 561.5KB | 893KB (JPEG) |
Optimizillaでサイズ圧縮率最大設定にした時は287KB(JPEG)だったのに、ライブラリにアップした途端になぜか容量が3倍ほどに増加してしまいました。
EWWW Image Optimizerのデフォルト最大値『W1920px×H1920px』を超えてしまっているのも意味不明ですね…(´・ω・`)
画質もかなり悪く、『ふじの』の看板の右側と右側のてする部分に顕著な色のつぶれが確認できます。
EWWW Image Optimizerを導入している私はOptimizillaで圧縮率最大設定は行わない方が良いことが分かりました。
TinyPNG→WPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)

1920×1440
| WPアップ後 サイズ |
サイズ数 | WebP容量 | JPG(JPEG) PNG容量 |
| 1920 × 1440 |
6 | 445.5KB | 651KB (JPEG) |
【そのままWPへアップ(EWWW Image Optimizerによる最大1920×1920自動調整)】後のものと比べ
- WebP容量は1.4KB減少
- JPEG容量は26KB増加
となりました。
ひと手間加えたのになぜかJPEG容量が増加していますね。(;^ω^)
WebPに関しても著しい効果はないことが判明しました。
Figmaで『640×480』に加工してPNG出力→Optimizilla(デフォルト設定)→WPへアップ

640×480
| WPアップ後 サイズ |
サイズ数 | WebP容量 | JPG(JPEG) PNG容量 |
| 640 × 480 |
3 | 172.7KB | 192KB (PNG) |
画像下部『Fujino 藤野』の細かな文字が若干潰れているのが確認できます。
また、画像サイズに比べて容量が大きめなのは、PNG出力されているのが原因だと思われます。
【そのままWPへアップ(EWWW Image Optimizerによる最大1000×1000自動調整)】後と比べると
- 『WebP容量』『JPG(JPEG)・PNG容量』ともに増加
- 画質の低下
- 手間が余分に掛かる
などのマイナス点しか見られません。
明らかに最適化候補から外れるという結果になりました。
Figmaで『640×480』に縮小してPNG出力→TinyPNG→WPへアップ

640×480
| WPアップ後 サイズ |
サイズ数 | WebP容量 | JPG(JPEG) PNG容量 |
| 640 × 480 |
3 | 171.8KB | 184KB (PNG) |
【Figmaで『640×480』に縮小してPNG出力→Optimizilla(デフォルト設定)→WPへアップ】のものと比べると、『WebP容量』『JPG(JPEG)・PNG容量』ともにわずかに減少していますが、パフォーマンスの悪さは両者とも変わらないことから、こちらも最適化候補から外れます。
Figmaで『640×480』に縮小してPNG出力→WPへアップ

640×480
| WPアップ後 サイズ |
サイズ数 | WebP容量 | JPG(JPEG) PNG容量 |
| 640 × 480 |
3 | 63.5KB | 148KB (JPEG) |
- JPEG容量は最小
- WebP容量は2番目に小さい
という、比較的パフォーマンスの高い組み合わせがこちら。
とはいえFigmaで『640×480』にリサイズした関係で、画像下部『Fujino 藤野』の細かな文字が潰れています。
画質の荒さを気にしない場面でなら、十分選択肢に入る組み合わせだと思います。
Figmaで『640×480』に縮小してJPG出力→WPへアップ

640×480
| WPアップ後 サイズ |
サイズ数 | WebP容量 | JPG(JPEG) PNG容量 |
| 640 × 480 |
3 | 62.1KB | 390KB (JPEG) |
WebP容量は最小にも拘らず、JPEG容量は390KBと大きめ。
WebP非対応ブラウザで表示するにはかなり負担となる結果です。
ファイル容量が一番小さい組み合わせ
【WebP最小値】
【WebP非対応(JPG〈JPEG〉 またはPNG表示)の場合の最小値】
検証を踏まえて考察

9パターンの画像を見た限り、見苦しいくらいの画像の劣化は感じられませんでした。
私はPC画面いっぱいにポップアップ画像を出すというようなことは想定していないので、この9パターンの中から選んで問題ないでしょう。
個人的な最適解

これまでの検証を経て辿り着いた私の最適解は
【『そのままWPへアップ(EWWW Image Optimizerによる1000×1000自動調整)』を基本とし、さらなる容量削減の必要に迫られた場合にのみ『Figmaで『640×480』に縮小してPNG出力→WPへアップ』を行う】
となりました。
理由は
- 簡潔さと圧縮率と画質のバランスが良い
- 『Optimizer(またはTinyPNG)』を併用しても容量が誤差程度しか変わらなかったので、手間を考えると『EWWW Image Optimizer』ひとつで十分
- Figmaでの『640×480』リサイズだと、細かい文字(画像内「Fujino」の部分)が潰れていたので、使う場面を選ばなくてはならない
- JPG(JPEG)出力は繰り返すと劣化するので、Figmaで出力する場合はPNG出力が望ましい
と感じたからです。
【JPG(JPEG)とPNGの違い】
- JPG(JPEG)は繰り返し保存を行うと劣化する『非可逆圧縮』の画像形式。色数の多い画像の画質を保ちながら画像圧縮するのに向いている。
- PNGは繰り返し保存を行っても劣化しない『可逆圧縮』の画像形式。容量が大きくなりがち。背面透過が可能。
まぁ、私はめんどくさがりなので
【そのままWPへアップ(EWWW Image Optimizerによる1000×1000自動調整)】
一択になってしまう可能性も大いにあり得ますがw
今回は以上となります。
最後までお付き合いいただきありがとうございましたm(_ _)m

日本最大手のクラウドソーシングサービス『ランサーズ』。
30秒のカンタン無料登録で、自宅に居ながら稼げちゃう!
『スキル不要、未経験OK!』な案件から高単価案件まで幅広くカバー。
カテゴリ数は200以上!登録料無料!!
スキルのオンラインマーケット『ココナラ』![]() なら、あなたの「得意」が仕事に変わる。あなたの「やりたい」がきっと叶う!
なら、あなたの「得意」が仕事に変わる。あなたの「やりたい」がきっと叶う!
![]()
【初期費用・月額ずっと0円!】の『やよいの白色申告オンライン』。
【初年度0円キャンペーン実施中!】の『やよいの青色申告オンライン』。
駆け出しフリーランス・個人事業主におすすめの国内シェアNo.1の会計・確定申告ソフト。
案件多数!審査なし!!サイト開設してすぐの人におすすめのASPです。![]()

サイトがなくても登録可能!AMAZONアソシエイトや楽天アフィリエイトなどのメジャー案件も多数なメジャーASPといえば『もしもアフィリエイト』。
クレカ登録不要&簡単手続きで最大2.5%のポイント還元!30日無料のプライム会員登録で還元率アップ。